Ovaj vodič će opisati postupak za pronalaženje DOM elementa na temelju bilo koje vrijednosti atributa.
Kako pronaći/dohvatiti element u DOM-u na temelju vrijednosti atributa?
Da biste pronašli element u DOM-u na temelju vrijednosti atributa, upotrijebite ' querySelector() ” metoda. Daje prvi pronađeni element u dokumentu koji odgovara danoj vrijednosti CSS selektora.
Bilješka : Za dobivanje svih elemenata koji odgovaraju navedenoj vrijednosti selektora, koristite ' querySelectorAll() ” metoda.
Sintaksa
Za korištenje metode 'querySelector()' upotrijebite sljedeću sintaksu:
dokument. querySelector ( selektor ) ;
Ovdje će selektor biti ID ili klasa kao ' #iskaznica ”, “ .razred ”:
Također možete koristiti zadanu sintaksu za pronalaženje elementa na temelju vrijednosti atributa:
dokument. querySelector ( '[selector='value']' ) ;
U gornjoj sintaksi, ' selektor ' bit će ' iskaznica ' ili ' razreda ', ili ' vrijednost ' bit će ' idName ' ili ' naziv klase ”.
Primjer
U HTML datoteci izradite element div koji sadrži naslov pomoću elementa h4, običan tekst pomoću oznake i element div za poruku s dodijeljenim ID-om “ poruka ”:
< div id = 'div' stil = 'text-align:center;' >< h4 razreda = 'sek' iskaznica = 'naslov' > Pronađite Element u DOM-u Na temelju an Atribut Vrijednost h4 >
< span id = 'Dobrodošli' > Dobrodošli u Linuxhint raspon >
< div id = 'poruka' >
< p id = 'poruka' > Bok dečki ! Dobrodošli na Linuxhint JavaScript vodiče str >
div >
div >
Stranica će izgledati ovako:

Sada ćemo dobiti element gdje je id ' poruka ' dodjeljuje se pomoću ' querySelector() ” metoda:
svaki element = dokument. querySelector ( '#poruka' )Na kraju ispišite element na konzoli:
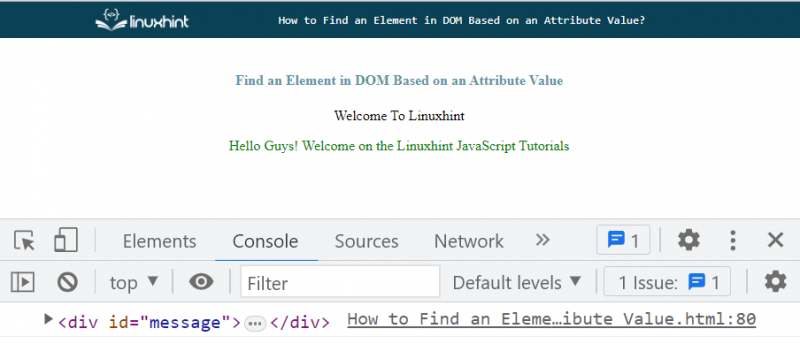
konzola. log ( element ) ;U izlazu, ' div ' element je prikazan sa svojim dodijeljenim ID-om ' poruka “, što označava da je traženi element uspješno dohvaćen:

Također možete dobiti element koristeći zadanu sintaksu. Ovdje ćemo dobiti element čiji je id ' poruka ”:
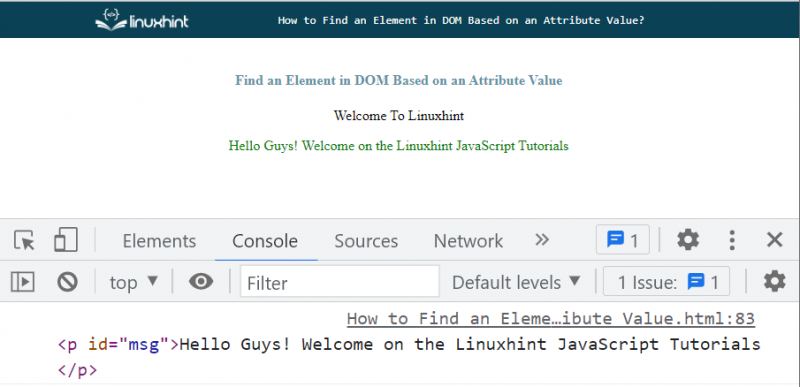
svaki element = dokument. querySelector ( '[id='msg']' ) ;Izlaz

Sada ažurirajte boju pomoću ' stil ” svojstvo:
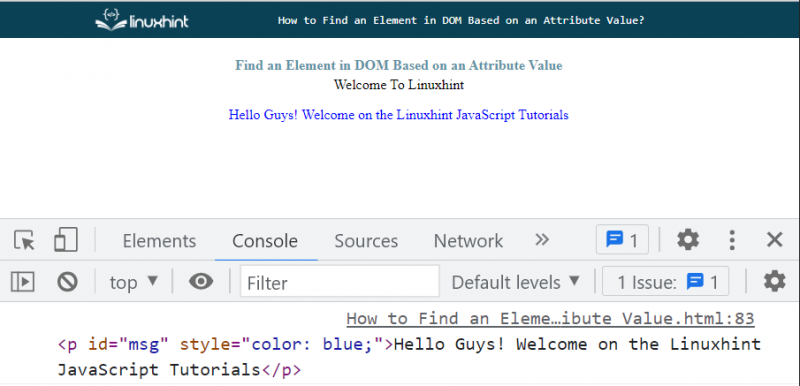
element. stil . boja = 'plava' ;Kao što vidite, tekst je bio u ' zelena ' boja, a sada je ažurirana na ' plava ”:

To je sve o pronalaženju elementa u DOM-u na temelju vrijednosti atributa.
Zaključak
Za pronalaženje elementa u DOM-u na temelju vrijednosti atributa upotrijebite ' querySelector() ” metoda koja daje prvi element u dokumentu koji odgovara navedenoj vrijednosti CSS selektora. Štoviše, da biste dobili sve elemente koji odgovaraju navedenoj vrijednosti selektora, koristite ' querySelectorAll() ” metoda. Ovaj vodič opisuje postupak za pronalaženje DOM elementa na temelju bilo koje vrijednosti atributa.