“ Astro.js ” je moderni razvojni okvir za web koji se temelji na JavaScriptu i podržava vlastiti jezik pod nazivom “ Astro ”. Njegove komponente izgledaju slično drugim front-end razvojnim okvirima kao što je React.js. Astro.js nudi programerima da napišu sav kod JavaScript okvira pod istom haubom. Tako da razvojni programer može kodirati u Reactu, Tailwindu, Angularu, TypeScriptu, Vueu i tako dalje u istom projektu bez prolaska kroz proces konfiguracije svaki put.
Ovaj članak demonstrira korake instalacije i konfiguracije uključene u implementaciju projekta Astro.js.
Kako instalirati i konfigurirati Astro.js na Windows?
Instalacija ' Astro.js ' može se implementirati pomoću ' npm ”, “ pnpm ', ili ' pređa ”, ali postupak ostaje isti. Ali u ovoj demonstraciji, ' npm ” Node Package Manager će se koristiti. Prođimo kroz proceduralni vodič korak po korak za instalaciju Astro.js okvira na Windows.
Preduvjeti
Da biste lokalno instalirali i konfigurirali Astro.js u sustavu Windows, moraju biti ispunjeni neki preduvjeti. To uključuje:
- “ js ” s minimalnom verzijom “v16.12.0”.
- Preporuča se uređivač teksta Visual Code.
- Osnovno znanje za korištenje prompta naredbenog retka.
Korak 1: Pokretanje postupka instalacije
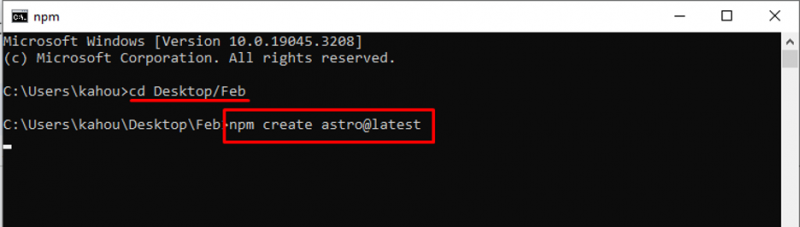
Najprije otvorite redak naredbenog retka. Zatim posjetite direktorij projekta u kojem ćete koristiti Astro.js putem ' CD ” naredba:
cd
Nakon toga izvršite ' npm kreiraj astro@najnovije ' naredba za pokretanje ' Astro.js ” postupak instalacije:
npm kreiraj astro@najnovije' 
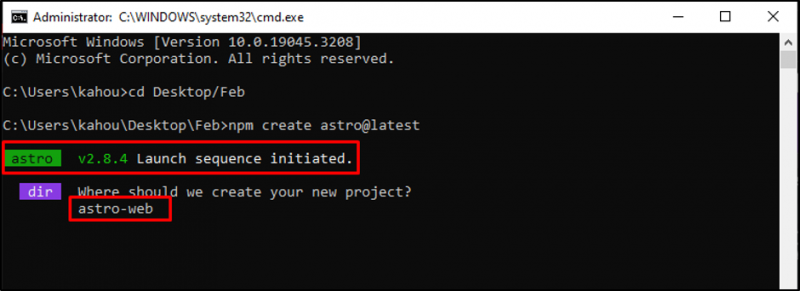
Korak 2: Imenovanje projekta
Zatim je generiran odgovor s unaprijed definiranom vrijednošću za naziv projekta. Ovdje je na vama hoćete li preimenovati projekt ili samo nastaviti s tokom:

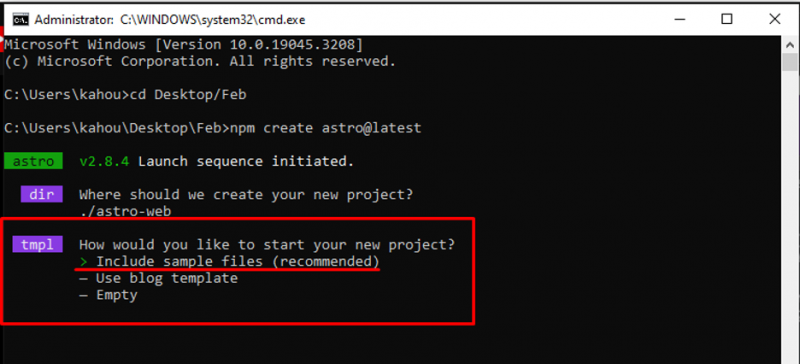
Korak 3: Definiranje vrste projekta
Astor.js vam nudi više ugrađenih predložaka i tema koje krajnji programeri mogu lako prilagoditi. Ovdje je generiran još jedan odgovor s pitanjem kakvu vrstu projekta planirate razviti:

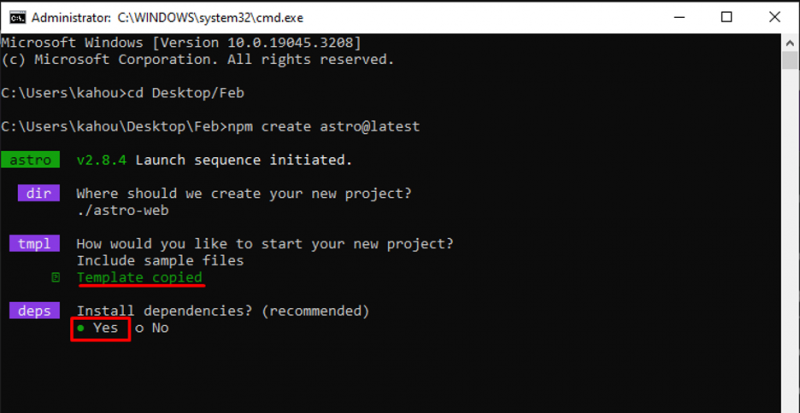
Korak 4: Instaliranje ovisnosti
Sada instalirajte preporučene ovisnosti kako bi tijek izvođenja bio nesmetan i osigurali da imate sve što je potrebno:

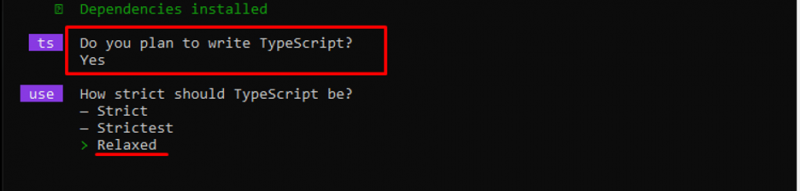
Korak 5: Dodavanje TypeScripta
Jezik Astro.js jednostavno radi s HTML-om, CSS-om i JavaScriptom. Međutim, drugi moduli okvira mogu se uvesti, ali na prednjem kraju struktura koda izgleda slično HTML-u. ' TypeScript ” također se može naslijediti u projektu prema potrebi:

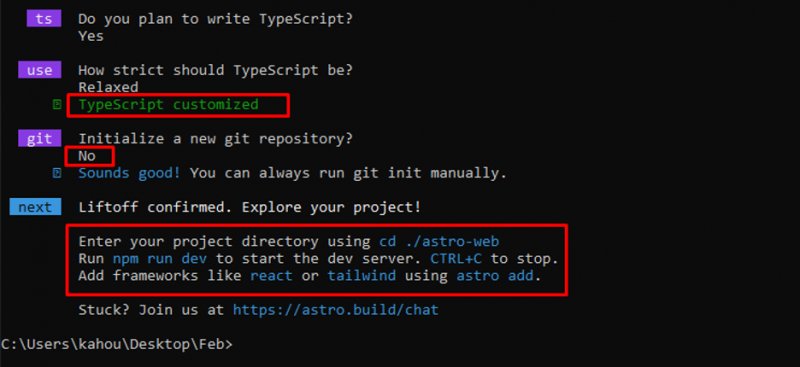
Korak 6: Postavljanje Astro.js
Nakon što odgovori na sva pitanja, Astro.js će izraditi prilagođeni projekt prema potrebama korisnika i dati upute o tome kako pokrenuti vaš projekt preko preglednika:

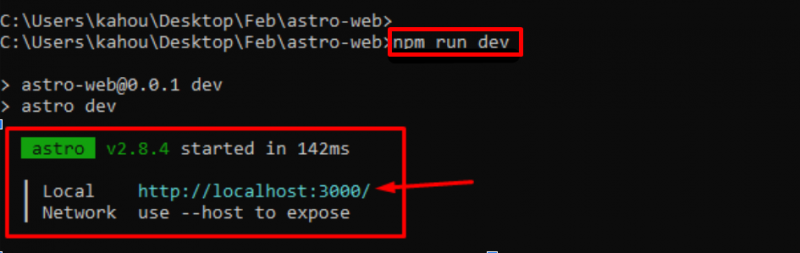
Korak 7: Izvršenje projekta Astro.js
Sada upotrijebite ' CD ” za unos unutar novostvorenog “ Astro.js ” imenik:
cdZatim izvršite ' npm run dev ” za pokretanje projekta lokalno kao što je prikazano u nastavku:
npm run dev 
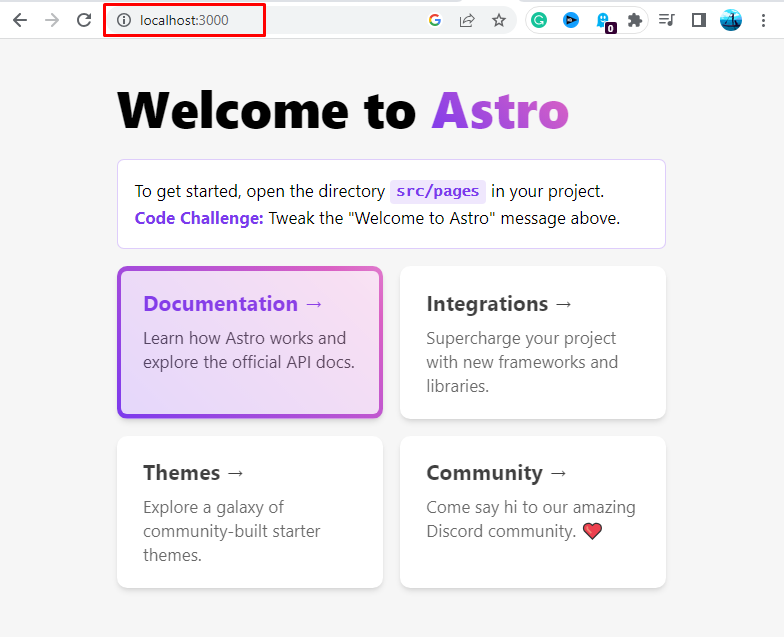
Korak 8: Otvaranje projekta u pregledniku
Sada pokrenite preglednik i idite na ' lokalni host: 3000 ” URL za učitavanje projekta:

Ispis prikazuje preporučenu ili predlošku web stranicu koju smo instalirali tijekom procesa instalacije. To je sve o instaliranju i konfiguriranju Astro.js u sustavu Windows.
Zaključak
Da biste instalirali Astro.js, otvorite terminal i dođite do direktorija projekta. Nakon toga pokrenite ' npm kreiraj astro@najnovije ” za pokretanje čarobnjaka za instalaciju za Astro.js. Zatim će se generirati niz odgovora koji će svaki programerima pomoći da konfiguriraju i odgovore na njih u skladu sa zahtjevima. Zatim pokrenite ' npm run dev ' i posjetite ' lokalni host: 3000 ” URL za pokretanje Astro projekta. To je sva procedura za instalaciju Astro.js na Windows.