JavaScript podržava klase koje enkapsuliraju metode za manipuliranje podacima. Stoga je važno dobiti/pristupiti imenu klase u programskom zadatku. Dobivanje naziva klase moguće je putem a Ime svojstvo konstruktora. Štoviše, isPrototypeof() metoda i instanceof operatori se koriste za dobivanje naziva klase u JavaScriptu. Ove su metode korisne za otklanjanje pogrešaka u porukama.
U ovom vodiču naučit ćete kako doći do ime klase u JavaScript . Sadržaj ovog bloga je sljedeći:
Metoda 1: Dohvatite naziv klase pomoću svojstva naziva
The Ime svojstvo se integrira s konstruktorom objekta koji vraća klasu Ime . Stoga je metoda prilagođena s Ime svojstvo za dobivanje naziva klase u JavaScriptu. Korisno je u složenim programskim zadacima opetovano koristiti naziv klase. Kod objašnjava rad Ime svojstvo za dobivanje naziva klase:
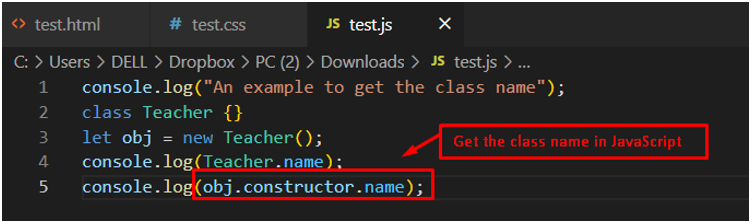
Kodirati
konzola.log ( 'Primjer za dobivanje naziva klase' ) ;
razrednik { }
neka obj = novi Učitelj ( ) ;
konzola.log ( Učitelj.ime ) ;
konzola.log ( obj.konstruktor.ime ) ;
U ovom kodu:
-
- Prvo, pozvana klasa 'Učitelj, nastavnik, profesor' nastaje kroz prazno tijelo.
- Nakon toga, “obj.konstruktor” koristi se za dobivanje imena klase s 'Ime' svojstvo u JavaScriptu.
- The konzola.log() metoda prikazuje naziv klase pristupom funkciji konstruktora.

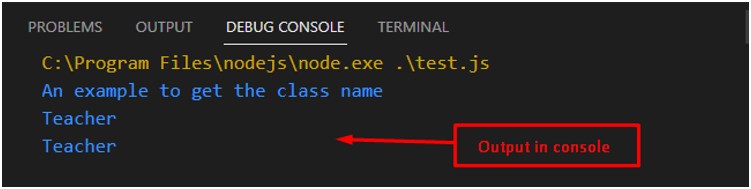
Izlaz

Uočeno je da ' Ime' svojstvo se koristi za pristup imenu klase 'Učitelj, nastavnik, profesor' .
Metoda 2: Dobijte naziv klase pomoću metode isPrototypeOf().
The isPrototypeOf() metoda otkriva je li postojanje objekta dio lanca prototipova drugog objekta. Uzima unos i vraća Booleov izlaz (točno ili netočno) na temelju korisničkog unosa. Ovdje je naveden sljedeći primjer za dobivanje naziva klase s isPrototypeOf() metoda.
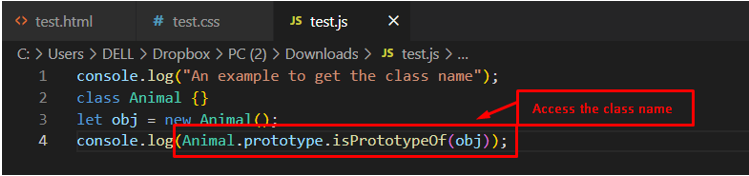
Kodirati
konzola.log ( 'Primjer za dobivanje naziva klase' ) ;razred Životinja { }
neka obj = nova životinja ( ) ;
konzola.log ( Animal.prototype.isPrototypeOf ( obj ) ) ;
Opis koda je dolje:
-
- Prvo, klasa 'Životinja' nastaje, a nakon toga an “obj” objekt se inicijalizira novom ključnom riječi.
- Nadalje, 'isPrototypeOf()' metoda se koristi za provjeru postojanja objekta prolazom “obj”.

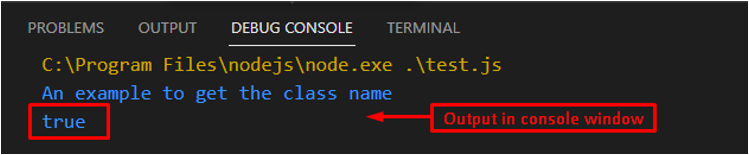
Izlaz

Izlaz vraća a 'pravi' vrijednost koja potvrđuje pristup klasi 'Životinja' u JavaScriptu.
Metoda 3: Dohvatite naziv klase pomoću svojstva instanceof
The instanceof svojstvo pruža mogućnost dobivanja naziva klase u JavaScriptu. Općenito, procjenjuje tip objekta tijekom vremena izvođenja. Da biste pronašli naziv klase, možete napisati naziv klase iza instanceof operater. Vraća Booleov izlaz (true ili false vrijednost) koji potvrđuje jeste li dobili naziv klase ili niste. Sljedeći primjer koda koristi instanceof operator u JavaScriptu:
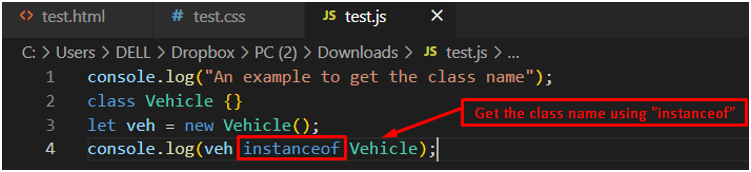
Kodirati
konzola.log ( 'Primjer za dobivanje naziva klase' ) ;klasa Vozilo { }
neka veh = novo vozilo ( ) ;
konzola.log ( veh instance of Vehicle ) ;
U ovom kodu, naziv klase 'Vozilo' pristupa se putem instanceof operater. Nakon toga, konzola.log() metoda se koristi za prikaz povratne vrijednosti.

Izlaz

Izlaz prikazuje ' pravi ” vrijednost u prozoru konzole, koja potvrđuje dostupnost klase.
Zaključak
JavaScript pruža Ime vlasništvo, isPrototypeOf() metoda, i primjerak operatore za dobivanje naziva klase. Ove metode procjenjuju postojanje objekata i vraćaju Boolean izlaz (true ili false vrijednosti) koji provjerava jeste li dobili naziv klase ili ne. Ove su metode korisne za otklanjanje pogrešaka u porukama. Svi najnoviji preglednici podržavaju ove metode. Na ovom ste blogu naučili dohvatiti naziv klase pomoću različitih primjera u JavaScriptu.