Ovaj vodič objašnjava svojstvo 'name' JavaScript prozora.
Što je svojstvo 'ime' prozora?
JavaScript “ Ime ” svojstvo objekta prozora postavlja i dohvaća naziv prozora preglednika. Za izvođenje zadatka koristi objekt 'prozor'. Obično se koristi za izmjenu već postojećeg naziva prozora. Daje string kao svoj standardni izlaz koji prikazuje naziv prozora.
Sintaksa (Postavite naziv prozora )
prozor. Ime = winNameSintaksa (vrati naziv prozora)
prozor. ImeUpotrijebimo gore definiranu sintaksu za postavljanje i dobivanje naziva prozora.
Kako koristiti svojstvo 'name' JavaScript prozora?
' Ime ' vlasništvo ' prozor ” može se implementirati za postavljanje i vraćanje naziva prozora, kao i za otvaranje drugog prozora preko njegovog dodijeljenog imena.
Primjer 1: Primjena svojstva prozora “name” za postavljanje i vraćanje naziva prozora
Ovaj primjer pokazuje praktičnu provedbu ' prozor.ime ” za postavljanje i dohvaćanje trenutnog naziva prozora preglednika.
HTML kôd
Najprije slijedite navedeni HTML kod:
< h2 > Prozor . Ime Svojstvo u JavaScriptu h2 >< gumb ondblclick = 'myFunc()' > set i Povratak Prozor Ime dugme >
U gornjem bloku koda:
- ' ” definira podnaslov razine 2.
- '
” stvara gumb koji ima “ ondblclick ” događaj koji pristupa korisnički definiranoj JavaScript funkciji “ myfunc() ” dvostrukim klikom na gumb.
JavaScript kod
Zatim prijeđite na JavaScript kôd:
< skripta >funkcija myFunc ( ) {
var moj prozor = prozor. otvoren ( '' , 'Prozor 1' , 'širina=400,visina=300' ) ;
moj prozor. dokument . pisati ( '
Ime ovog prozora je: '
+ moj prozor. Ime + '' ) ;}
skripta >
U gornjem isječku koda:
- Definirajte funkciju pod nazivom ' myFunc() ”.
- U definiciji funkcije, varijabla ' moj prozor ” koristi prozor ” otvoren() ” metoda koja stvara i otvara novi prozor pod nazivom “ Prozor 1 ” specificiranih dimenzija, tj. širine i visine.
- Na kraju, ' document.write() ” metoda je povezana s varijablom “mywindow” za pisanje spomenutog paragrafa u novostvoreni prozor i zatim vraćanje naziva prozora uz pomoć “ prozor.ime ” vlasništvo.
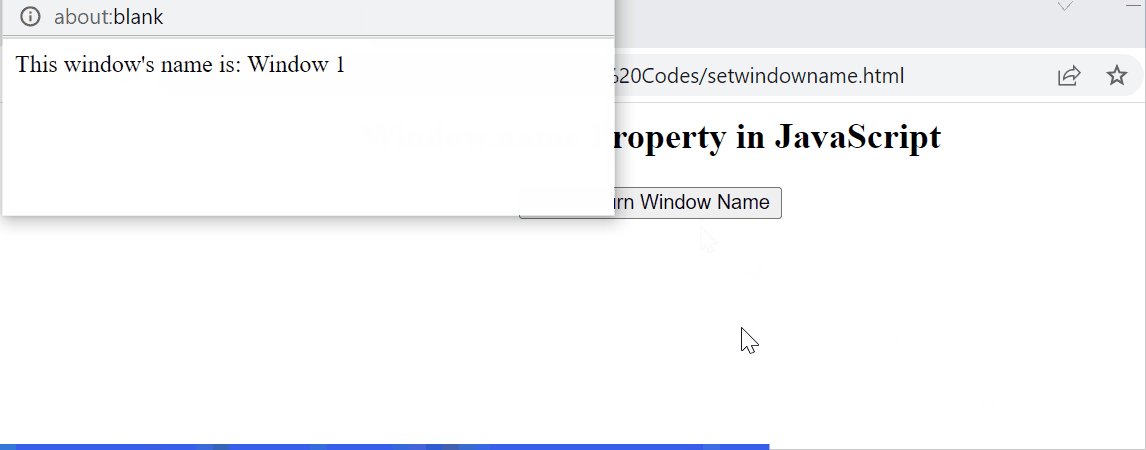
Izlaz

Kao što je analizirano, izlaz postavlja i vraća novostvoreni prozor nakon dvostrukog klika gumba pomoću ' prozor.ime ” vlasništvo.
Primjer 2: Primjena svojstva prozora “name” za otvaranje određenog prozora pomoću njegovog naziva
U ovom primjeru, ' prozor.ime ” svojstvo otvara određeni prozor koristeći njegovo ime.
HTML kôd
Razmotrite navedeni HTML kod:
< h2 > Prozor . Ime Svojstvo u JavaScriptu h2 >< a href = 'https://linuxhint.com/' cilj = 'Novi prozor' > Ovaj URL otvorit će se u a novi Prozor / a >
Gornji blok koda koristi ' ” oznaka sidra za određivanje URL-a koji ima “ cilj ' za otvaranje navedenog URL-a u ' Novi prozor ”.
JavaScript kod
Sada pregledajte sljedeći kod:
< skripta >konst mojwin = prozor. otvoren ( ) ;
mojwin. Ime = 'Novi prozor' ;
skripta >
U ovom bloku koda:
- Deklarirajte varijablu ' mojwin ' koji primjenjuje ' window.open() ” za stvaranje i otvaranje novog prozora.
- Zatim, ' prozor.ime ” svojstvo poziva ime gore otvorenog prozora preko svog dodijeljenog cilja.
Izlaz

Kao što se vidi, navedeni URL preusmjerava na novociljani prozor koristeći njegovo ime.
Zaključak
JavaScript nudi ' Ime ” svojstvo objekta “window” za dodjeljivanje i vraćanje naziva prozora. Prozor može biti postojeći ili novi. Novi prozor preglednika može se jednostavno otvoriti uz pomoć ' window.open() ” prema traženim dimenzijama. Ovaj vodič daje kratak opis svojstva Window “name” u JavaScriptu.