Kao što znamo u PHP-u, funkcije echo i print koriste se za prikaz izlaza na ekranu. Dakle, kada korisnik počne kodirati s JavaScriptom, sigurno će ga zanimati kako ispisati izlaz na ekranu u JavaScriptu. JavaScript se obično koristi za izradu dinamičkih web aplikacija koje nude više unaprijed definiranih metoda za izvršavanje zadataka.
Ovaj članak će opisati JavaScript metode ekvivalentne metodi echo/print u PHP-u.
Postoji li PHP echo/print ekvivalent u JavaScriptu?
Da, u JavaScriptu postoje razne unaprijed definirane metode za prikaz rezultata na konzoli ili HTML stranici, koje su navedene u nastavku:
Rješenje 1: Koristite metodu “console.log()” u JavaScriptu kao ekvivalent echo/printu u PHP-u
' konzola.log() ” metoda u JavaScriptu omogućuje vam ispis teksta na konzolu preglednika i ekvivalentna je PHP-ovim funkcijama echo i print.
Primjer
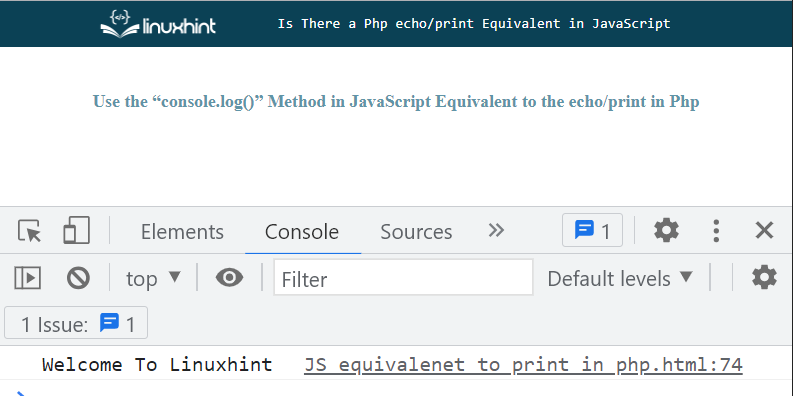
Nazovite ' konzola.log() ” za ispis poruke na konzoli:
konzola. log ( 'Dobro došli u Linuxhint' ) ;
Poruka je uspješno prikazana na konzoli pomoću JavaScripta ' konzola.log() ” metoda:

Rješenje 2: Koristite metodu “document.write()” u JavaScriptu kao ekvivalent echo/printu u PHP-u
Koristiti ' document.write() ” metoda u JavaScriptu koja je ekvivalentna funkciji echo/print u PHP-u. Prikazuje tekst na web stranici. Ova metoda se često koristi za dodavanje dinamičkog sadržaja na web stranicu.
Primjer
Proslijedite poruku na ' document.write() ” za ispis na web stranici:
dokument. pisati ( 'Dobro došli u Linuxhint' ) ;Vidljivo je da je poruka uspješno ispisana na web stranici:

Rješenje 3: Koristite metodu “document.appendChild()” u JavaScriptu kao ekvivalent echo/printu u PHP-u
Iskoristite ' document.appendChild() ” za ispis teksta na web stranici pomoću JavaScripta i ekvivalentna je PHP-ovim funkcijama echo ili print. Ova se metoda koristi za dodavanje novih elemenata u HTML dokument, kao što su
ili
Primjer
Stvorite element oznake
koristeći ' stvoriti Element() ” metodu i pohranite referencu u varijablu “ tekst ”:
bio je tekst = dokument. createElement ( 'p' ) ;Koristiti ' unutarnjiTekst ” za dodjelu teksta za prikaz na web stranici:
tekst. unutarnjiTekst = 'Dobro došli u Linuxhint' ;Sada dodajte element u HTML dokument koristeći ' dodatiDijete() ” metoda:
dokument. tijelo . dodatiDijete ( tekst ) ;Izlaz

Rješenje 4: Koristite atribut “innerHTML” u JavaScriptu kao ekvivalent echo/printu u PHP-u
Također možete koristiti ' unutarnjiHTML ” svojstvo u JavaScriptu kao ekvivalent funkcijama echo/print u PHP-u. Omogućuje pristup ili promjenu sadržaja HTML elementa. Ovo se svojstvo obično koristi za dinamičko ažuriranje sadržaja kao odgovor na korisnički unos ili druge događaje.
Primjer
Napravite element
u HTML-u gdje ćemo promijeniti tekst:
< p id = 'tekst' > Ispiši poruku ovdje str > 
U JavaScript datoteci dohvatite referencu oznake
koristeći ' getElementById() ” metoda:
bio je element = dokument. getElementById ( 'tekst' ) ;Iskoristite ' unutarnjiHTML ” za dodjelu nove poruke za dinamički prikaz na web stranici:
element. unutarnjiHTML = 'Dobro došli u Linuxhint' ;Poruka će se dinamički ažurirati:

Osigurali smo sva moguća rješenja za ispis teksta na web stranici koristeći JavaScript ekvivalent funkciji echo/print u PHP-u.
Zaključak
U JavaScriptu postoje razne unaprijed definirane metode za prikaz izlaza ili teksta na konzoli ili HTML stranici, uključujući ' konzola.log() 'metoda', document.write() 'metoda', document.appendChild() ' metoda ili ' unutarnjiHTML ” atribut. Ovaj članak opisuje metode u JavaScriptu koje su ekvivalentne metodi echo/print u PHP-u.