Polja za potvrdu lozinke potrebno je uključiti prilikom izrade online obrazaca koji od korisnika traže postavljanje lozinke. Polje za zaporku prema zadanim postavkama skriva unos korisnika zbog čega je potrebno imati neku vrstu mehanizma koji korisnicima omogućuje da potvrde da su napisali ispravnu zaporku bez pogrešaka pri upisu. Polje za potvrdu lozinke traži od korisnika da ponovno provjeri svoju lozinku ako pogrešno upiše znakove, a polja za lozinku i potvrdu lozinke se ne podudaraju.
U ovom postu cilj nam je napraviti HTML obrazac koji odgovara unosu korisnika u Zaporka i Potvrdi lozinku polja za potvrdu je li korisnik upisao ispravnu zaporku ili je napravio pogreške pri upisu.
Korak 1: HTML obrazac
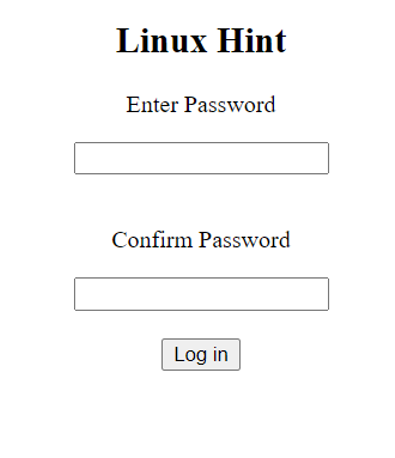
Prvi korak je napraviti HTML obrazac koji preuzima korisnikov unos:
< centar >
< h2 > Savjet za Linux h2 >
< oblik >
< str > Upišite lozinku str >
< ulazni tip = 'zaporka' iskaznica = 'proći' > < br >< br >
< str > Potvrdi lozinku str >
< ulazni tip = 'zaporka' iskaznica = 'potvrdi prolaz' > < br >< br >
< dugme tip = 'podnijeti' na klik = 'potvrda lozinke()' > Dnevnik u dugme >
oblik >
centar >

Napravili smo jednostavan HTML obrazac koji ima dva polja za unos tipa lozinka i gumb za prijavu koji poziva potvrda lozinke() funkcija kada se klikne.
2. korak: provjera JavaScript obrasca
Sada ćemo napisati JavaScript kod unutar potvrda lozinke() funkcija koja potvrđuje lozinku:
funkcija potvrda lozinke ( ) {
var lozinka = document.getElementById ( 'proći' ) .vrijednost;
var confirmPassword = document.getElementById ( 'potvrdi prolaz' ) .vrijednost;
ako ( lozinka == '' ) {
uzbuna ( 'Pogreška: polje za lozinku je prazno.' ) ;
} drugo ako ( lozinka == potvrdi lozinku ) {
uzbuna ( 'Prijavljeni' ) ;
} drugo {
uzbuna ( 'Molimo provjerite podudaraju li se vaše lozinke.' )
}
}
Unutar potvrda lozinke() funkciju prvo dobivamo vrijednosti polja zaporke i potvrde zaporke te ih spremamo unutar varijabli. Zatim koristimo uvjetne naredbe za provjeru različitih slučajeva.
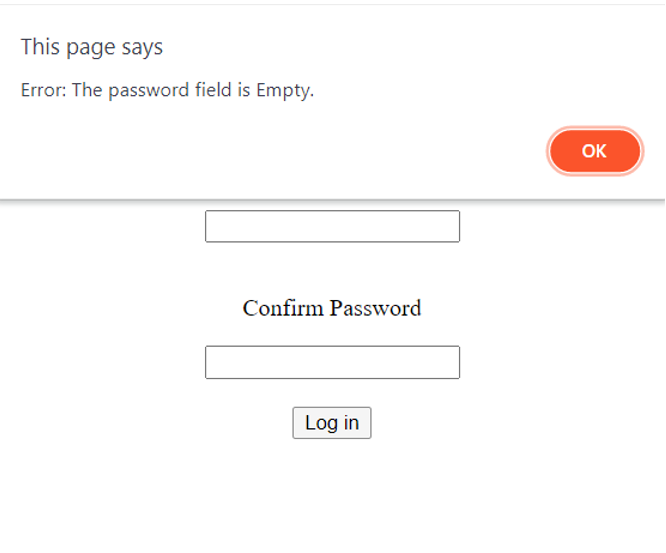
Slučaj 1: Polje za lozinku je prazno
Prvi uvjet provjerava je li polje lozinke prazno. Od korisnika tražimo da upiše lozinku ako je polje prazno:

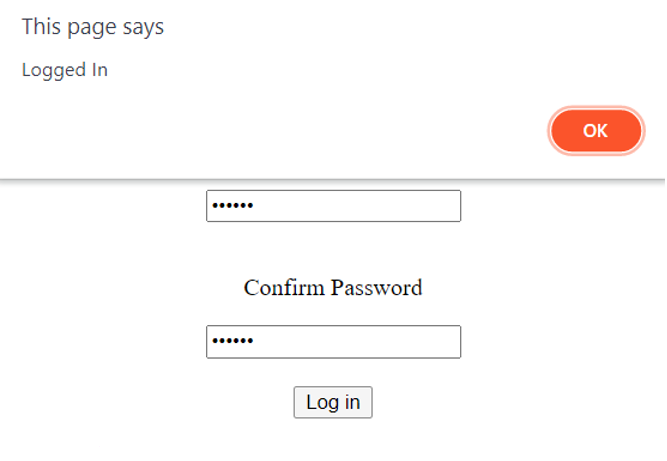
Slučaj 2: Lozinke se podudaraju
U slučaju da se lozinke podudaraju korisnik se uspješno prijavljuje:

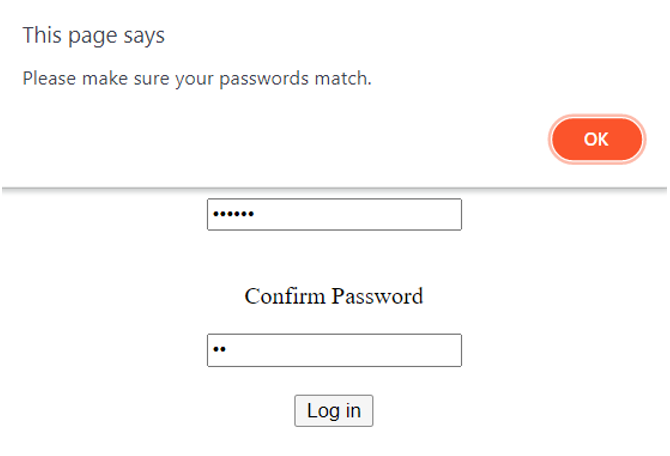
Slučaj 3: Lozinke se ne podudaraju
Ako se lozinke ne podudaraju, tražimo od korisnika da ponovno upiše lozinke i provjeri podudaraju li se:

JavaScript i HTML kôd zajedno izgledaju otprilike ovako:
< html >
< tijelo >
< centar >
< h2 > Savjet za Linux h2 >
< oblik >
< str > Upišite lozinku str >
< ulazni tip = 'zaporka' iskaznica = 'proći' > < br >< br >
< str > Potvrdi lozinku str >
< ulazni tip = 'zaporka' iskaznica = 'potvrdi prolaz' > < br >< br >
< dugme tip = 'podnijeti' na klik = 'potvrda lozinke()' > Dnevnik u dugme >
oblik >
centar >
tijelo >
< skripta >
funkcija potvrda lozinke ( ) {
var lozinka = document.getElementById ( 'proći' ) .vrijednost;
var confirmPassword = document.getElementById ( 'potvrdi prolaz' ) .vrijednost;
ako ( lozinka == '' ) {
uzbuna ( 'Pogreška: polje za lozinku je prazno.' ) ;
} drugo ako ( lozinka == potvrdi lozinku ) {
uzbuna ( 'Prijavljeni' ) ;
} drugo {
uzbuna ( 'Provjerite podudaraju li se vaše lozinke.' )
}
}
skripta >
html >
Zaključak
Ljudi često mogu pogriješiti, ali to ih ne bi trebalo spriječiti da se prijave na svoje račune. Čak i najmanja pogreška u unosu lozinke može ograničiti korisnikov pristup njegovom računu. Stoga je uvijek dobra ideja još jednom provjeriti korisničku lozinku kako biste potvrdili da je unio ispravnu.