Ovaj će blog pokazati metodu za stvaranje padajućeg izbornika u WordPressu.
Napravite padajući izbornik u WordPressu
Padajući izbornik sadrži popis povezanih stranica ili postova koji vode posjetitelja do pristupa određenoj stranici ili postu. Da biste izradili padajući izbornik u WordPressu, slijedite upute u nastavku.
Korak 1: pristupite nadzornoj ploči WordPressa
Prvo idite na ' http://localhost/<Website-Name>/wp-login.php ” URL za pristup stranici za prijavu nadzorne ploče WordPressa. Nakon toga unesite korisničke vjerodajnice i pritisnite ' Prijaviti se ' dugme:

Korak 2: Izradite nove stranice
Zatim idite na ' Stranice ' i kliknite na ' Sve stranice ” za pristup WordPress stranicama:

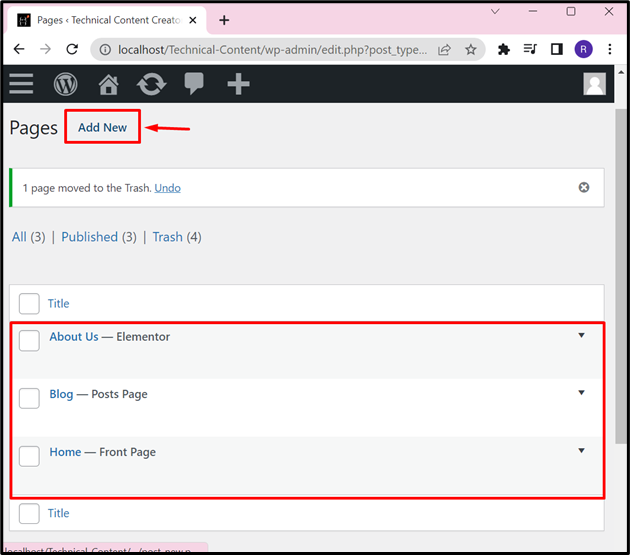
Trenutno imamo samo tri stranice: Početna, Blog i O nama. Kako biste kreirali novu stranicu kliknite na ' Dodaj novi ' dugme:

Zatim postavite naslov stranice prema svojim željama. Korisnici mogu dodati više blokova na stranicu uz pomoć ' + ” ikona. Nakon dizajniranja stranice pritisnite ' Objaviti ' dugme:

Na sličan način kreirajte neke druge stranice koje će biti dodane u izbornik kao padajući izbornik ili opcije:

Korak 3: Idite na izbornik Izgled
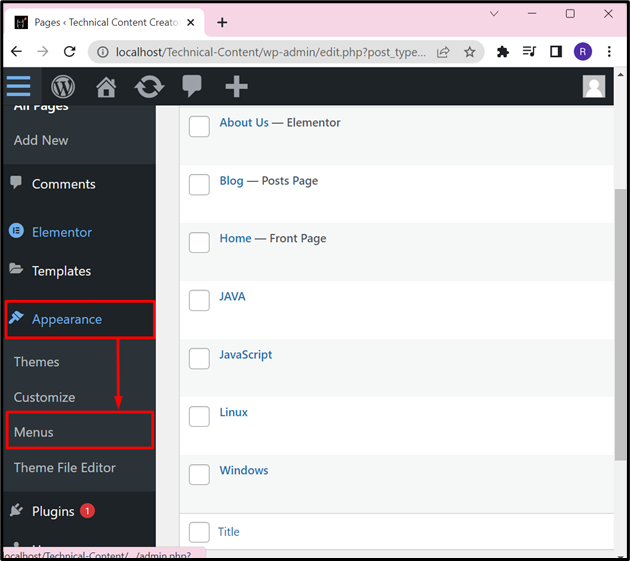
Dođite do ' Izgled ' i kliknite na ' Izbornici ” za izradu i upravljanje WordPress izbornikom:

Bilješka : Ponekad “ Izbornici ' neće se pojaviti u ' Izgled ” zbog odabrane teme. U takvoj situaciji promijenite WordPress temu iz ' Teme ” opcija.
Korak 4: Napravite novi izbornik
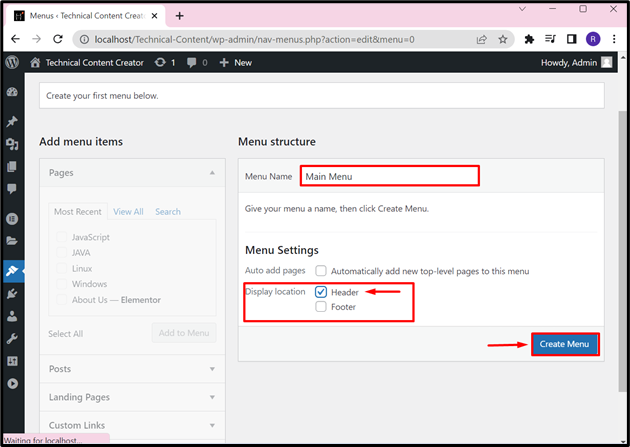
Zatim postavite naziv izbornika unutar ' Naziv izbornika ” polje. Zatim odaberite mjesto izbornika iz ' Prikaz lokacije ” opcije. Na primjer, postavili smo mjesto izbornika na ' Zaglavlje ”. Nakon toga pritisnite tipku “ Kreiraj izbornik ' dugme:

Korak 5: Dodajte stranice u izbornik
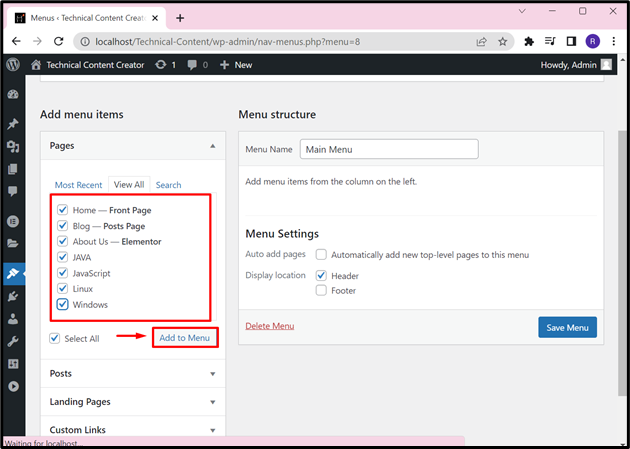
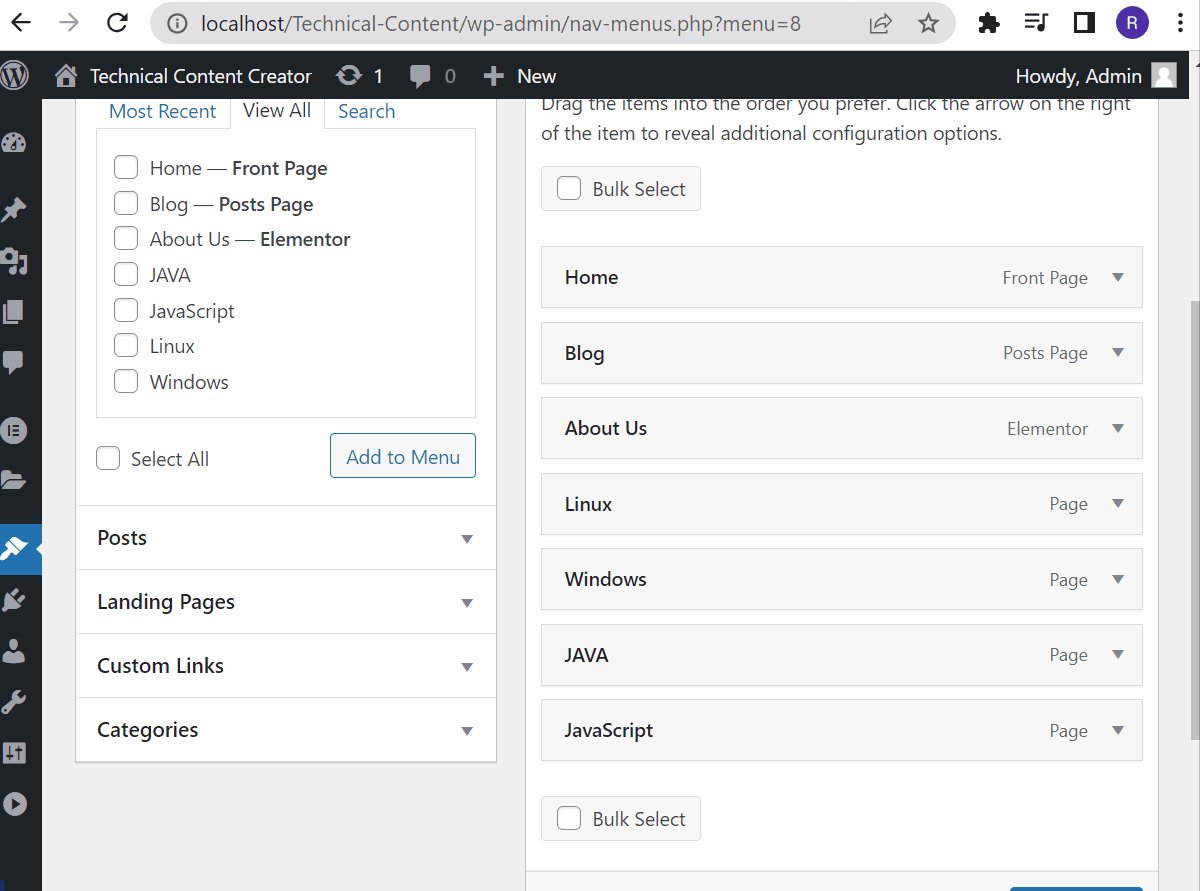
Ispod ' Dodaj stavku izbornika ', odaberite stranice koje želite dodati u izbornik iz ' Stranice ” padajući izbornik. Nakon toga pritisnite tipku “ Dodaj u izbornik ' dugme:

Korak 6: Napravite izbornik kao padajući izbornik
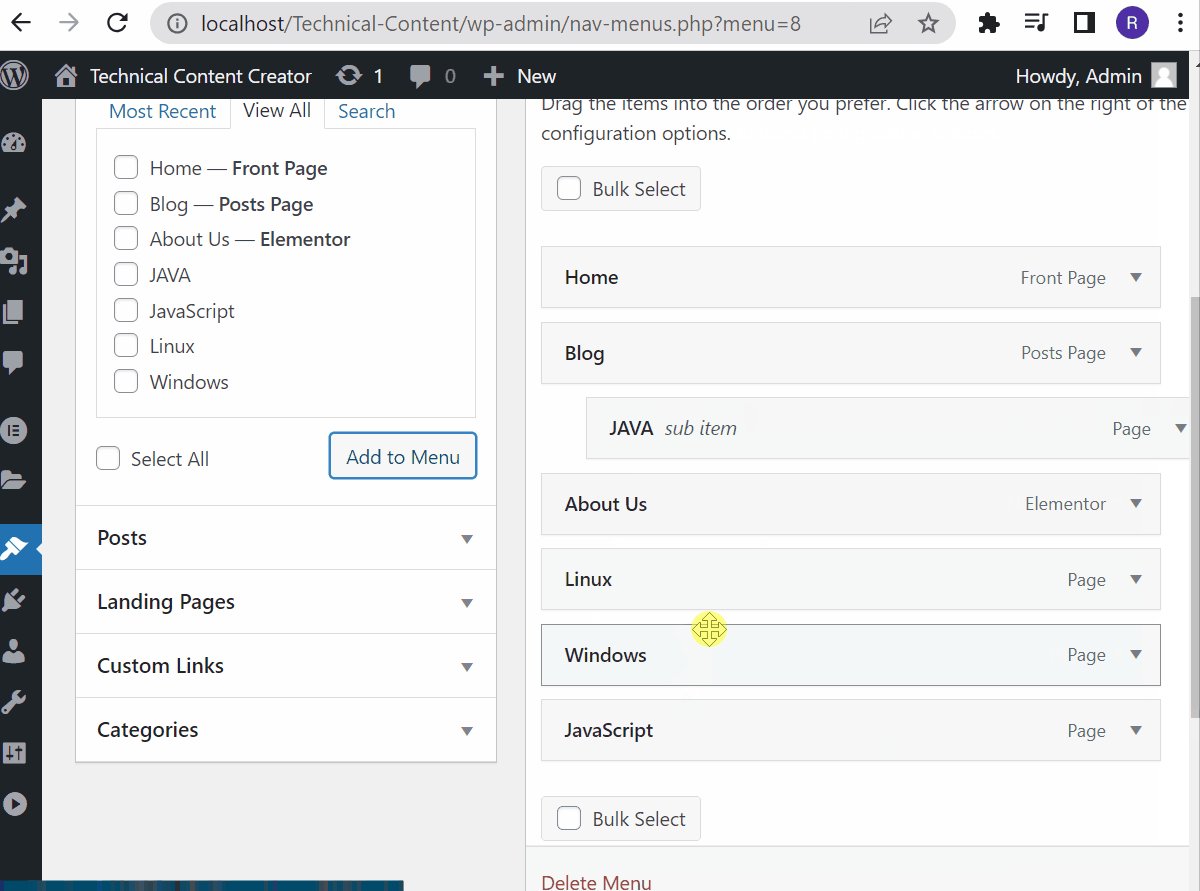
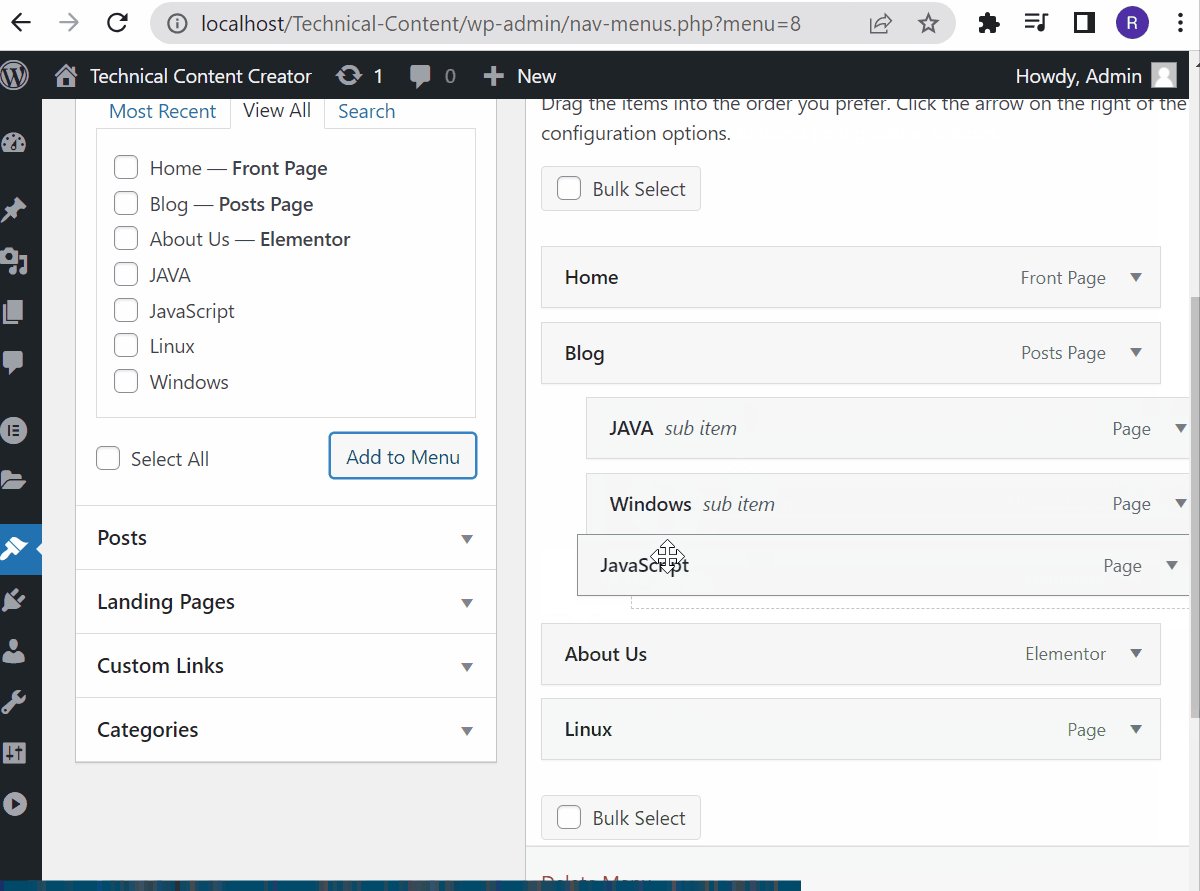
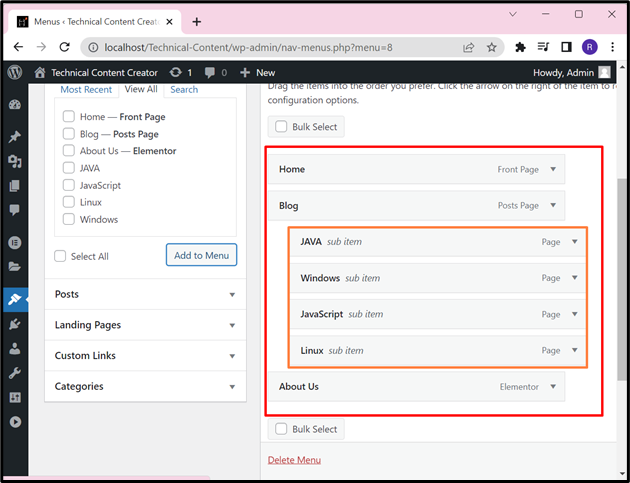
Sada korisnici mogu postaviti položaj stranice povlačenjem stranice na željeni položaj. Kako biste kreirali podizbornik, povucite stavku malo udesno s glavne stranice kao što je prikazano u nastavku:

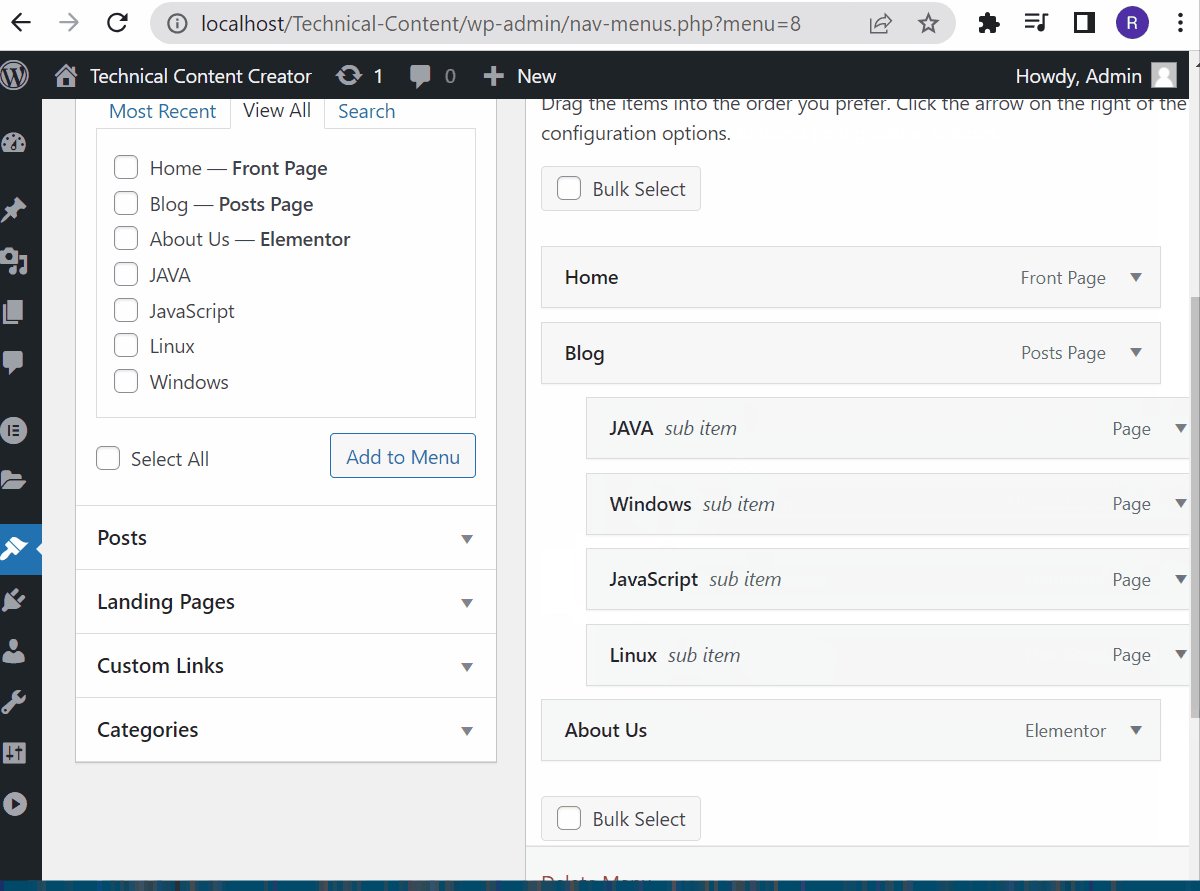
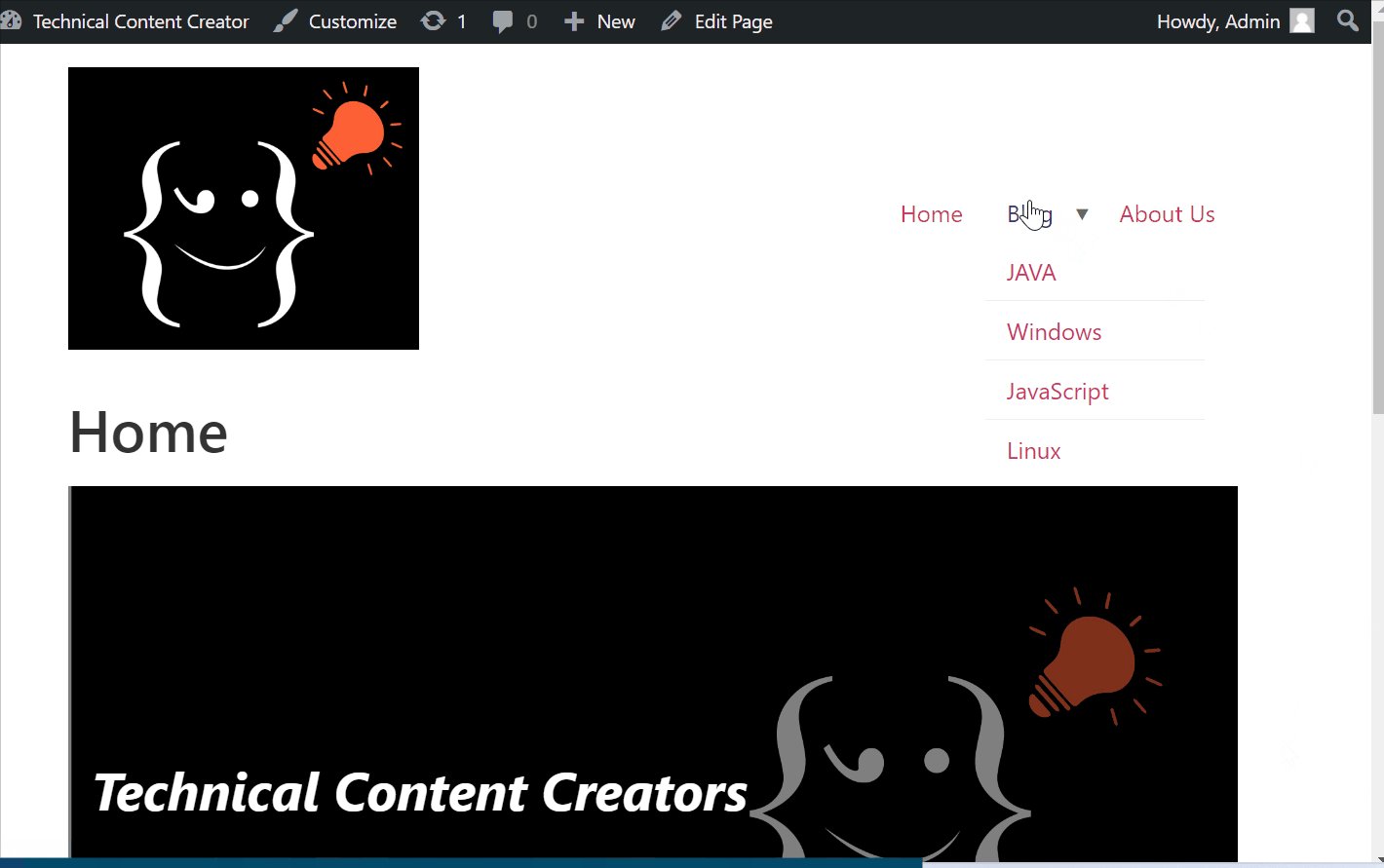
U donjem rezultatu stvorili smo padajući izbornik za ' Blog ” i dodao stranice različitih kategorija za stvaranje padajućeg izbornika:

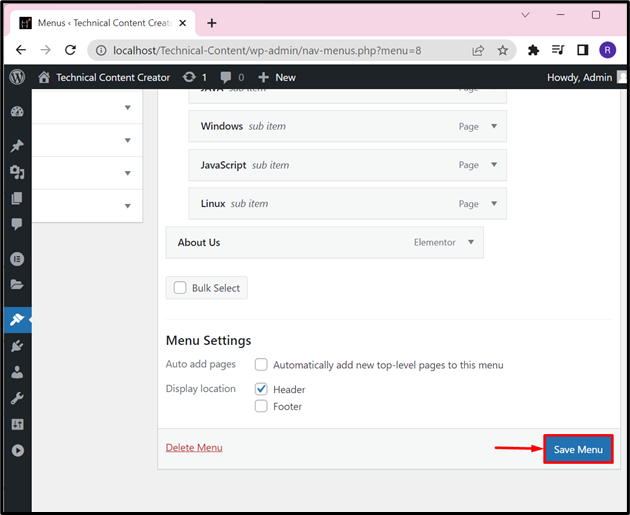
Nakon toga pritisnite tipku “ Spremi izbornik ” za spremanje promjena:

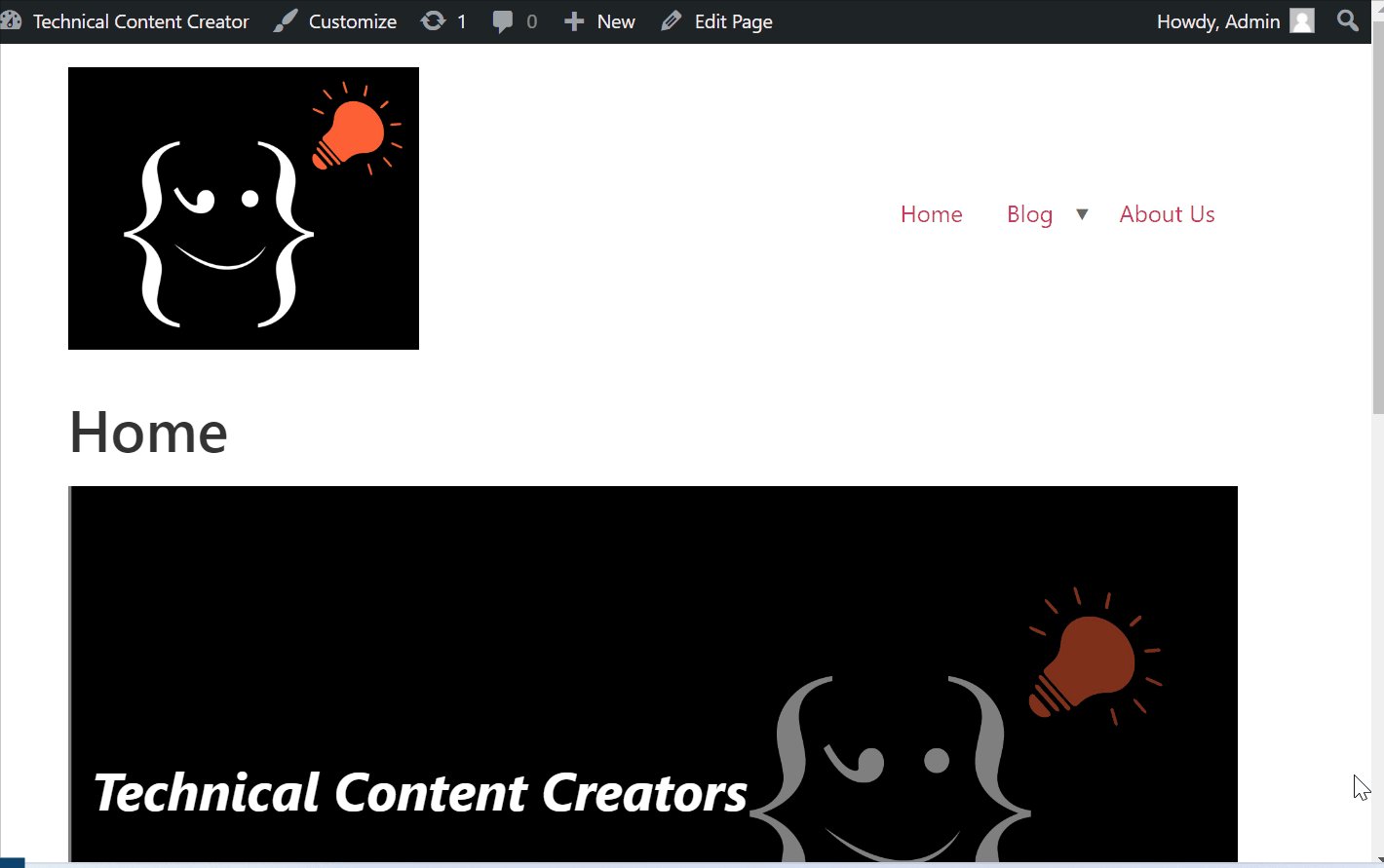
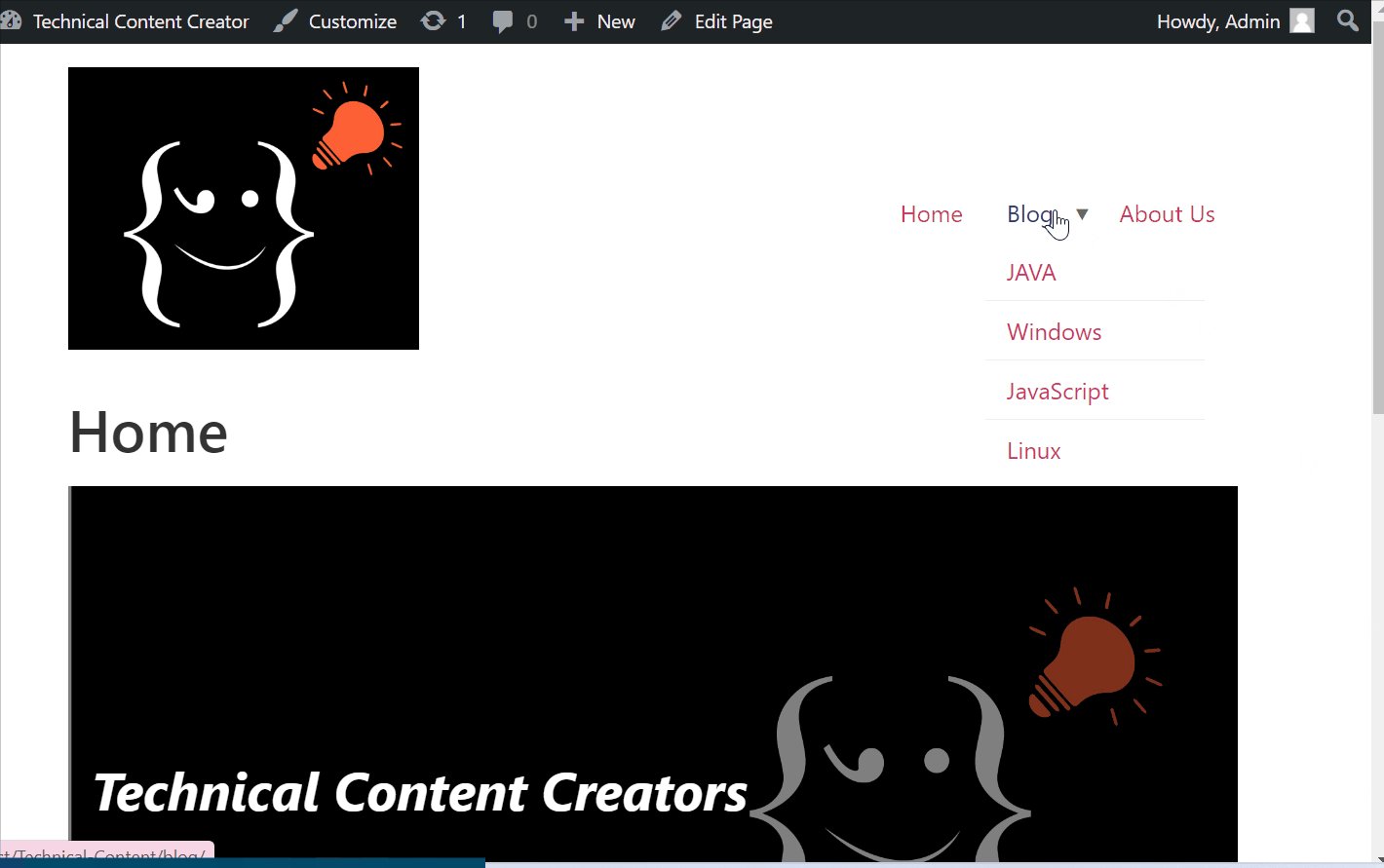
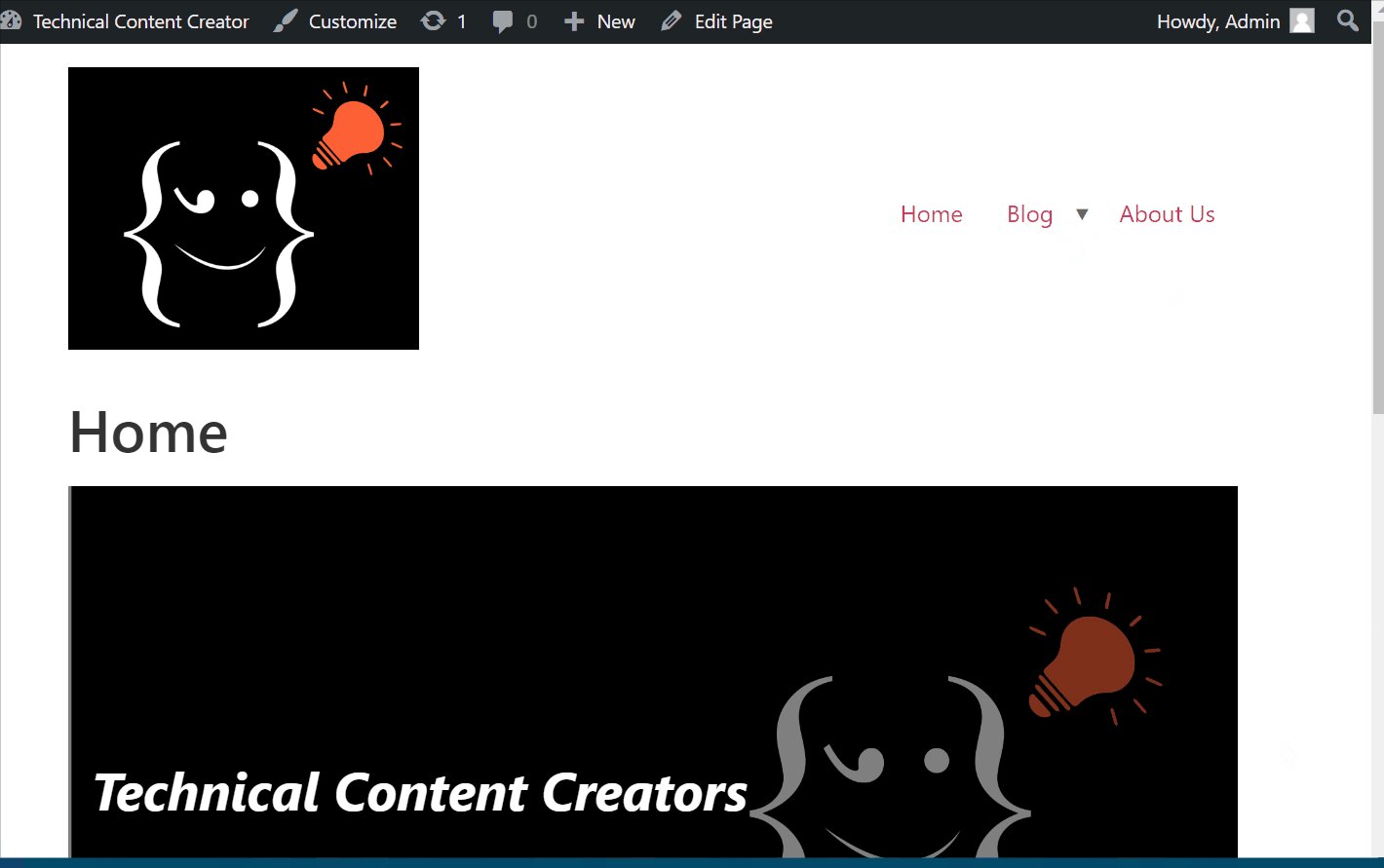
Donji rezultat pokazuje da smo uspješno izradili padajući izbornik za našu web stranicu:

To je sve o stvaranju padajućeg izbornika u WordPressu.
Zaključak
Da biste stvorili padajući izbornik u WordPressu, prvo idite na ' Izgled ' Jelovnik. Nakon toga otvorite ' Izbornici ” s popisa i stvorite novi izbornik. Dodajte tražene stranice u WordPress izbornik pomoću ' Dodajte stavke jelovnika ” okno. Kako biste kreirali podizbornik, povucite stavku ili stranicu lagano desno od stranice za koju želite stvoriti padajući izbornik i pritisnite “ Spremi izbornik ' dugme. Ovaj post razradio je tehniku stvaranja padajućeg izbornika u WordPressu.