Dakle, mogući način za stvaranje gumba koji preusmjerava korisnika na određeni URL ili web stranicu je dodavanje URL veze web stranice koja će biti prikazana u ' javascript:prozor.lokacija ” unutar oznake gumba za otvaranje.
Ovaj post će objasniti metodu za stvaranje gumba za odustajanje bez potrebe za dodavanjem vrste gumba kao odustani.
Stvaranje gumba za odustajanje koji preusmjerava na URL
Hajdemo praktično razumjeti kako stvoriti gumb za odustajanje, čija će svrha biti preusmjeravanje korisnika na URL web stranice kada kliknu na gumb. Jednostavno trebamo stvoriti element gumba kako bismo napravili gumb i zatim dodati URL unutar njega:
< dugme na klik = 'javascript:window.location='https://linuxhint.com';' > Otkazati < / dugme >
U gornjoj izjavi ili elementu gumba:
- Postoji oznaka gumba za otvaranje koja sadrži ' na klik ' kao rukovatelj događajem tako da kada korisnik klikne gumb, operacija definirana u ' na klik ” izvršit će se atribut.
- u ' na klik ', postoji ' javascript:prozor.lokacija ”, a nakon njega se dodaje poveznica na URL. Veza korištena kao primjer u ovom članku preusmjerit će korisnike na ' Linux ” web stranica.
- Između oznake gumba za otvaranje i zatvaranje nalazi se tekst (otkaži) koji se prikazuje na gumbu.
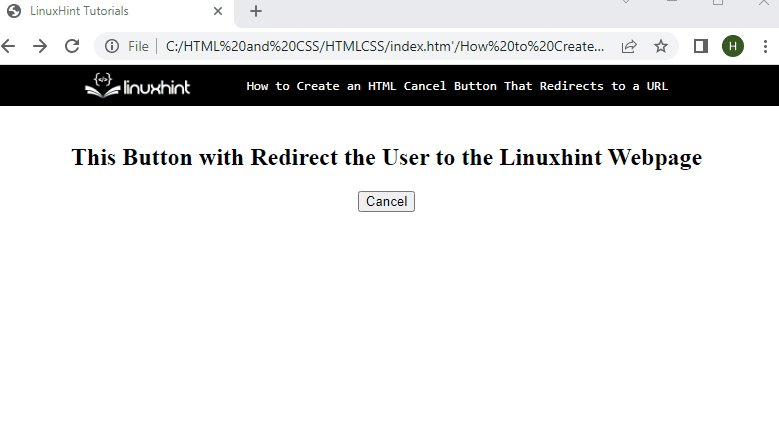
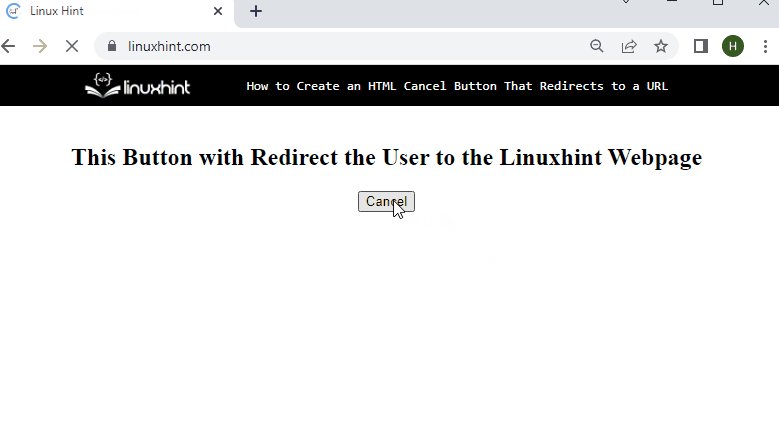
Ovo će prikazati sljedeće rezultate u izlazu:

Gornje objašnjenje pokazuje moguću metodu za stvaranje gumba za odustajanje za preusmjeravanje korisnika na URL web stranice.
Zaključak
Ne postoji tip gumba u HTML-u pod nazivom ' Otkazati, ”, ali postoji mogući način za stvaranje gumba za odustajanje koji preusmjerava korisnike na određeni URL web stranice. Zahtijeva stvaranje elementa gumba i dodavanje ' na klik ” u početnoj oznaci kao rukovatelj događajima. Zatim navedite ' prozor.lokacija ” i dodajte URL web stranice koja bi se trebala prikazati klikom na gumb.