| ” odredite sadržaj naslova.
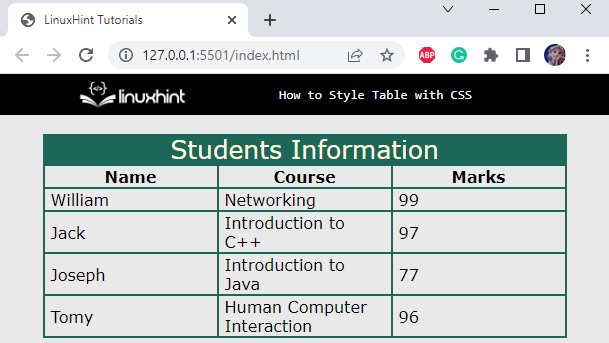
Kreirana tablica trenutno izgleda ovako: Idemo naprijed da vidimo kako stilizirati ovaj stol. Korak 2: Stilizirajte element 'tijela'. tijelo {obitelj fontova: Verdana, Geneva, Tahoma, sans-serif; pozadina- boja : rgb ( 233 , 233 , 233 ) ; } Element primjenjuje se sa sljedećim svojstvima CSS stila:
Korak 3: Stilizirajte element 'naslova'. naslov {font- veličina : 25 px; tekst- uskladiti : centar; pozadina- boja : #1C6758; boja : kukuruzna svila; } Element
Ovo je rezultat gore navedenog koda: Korak 4: Dodajte obrub tablici Primijenimo obrub, zajedno s ispunom i marginom na tablicu: stol, th, td {granica : 2px solid #1C6758; ispuna: 1px 6px; margina: auto; } Ovdje:
Izlaz Bilješka : Ako ne želimo razmake između obruba tablice, upotrijebimo svojstvo border-collapse. Korak 5: Sažmi razmak rubova iz tablice Korak 6: Podesite veličinu tablice širina : 160 px; } Dodano ' širina ” svojstvo s elementom automatski će prilagoditi veličinu tablice prema njemu::
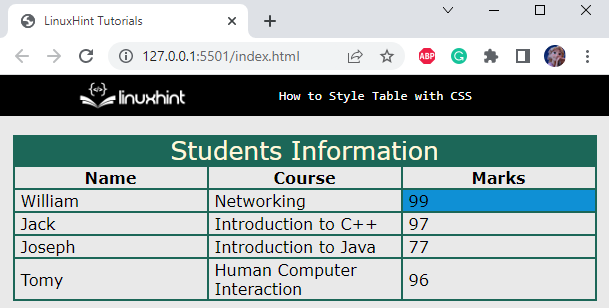
| Također možemo primijeniti stilove na određenu ćeliju tablice. Raspravljajmo o njima! Korak 7: Stilizirajte specifične ćelije tablice Sada pristupite ćeliji koristeći naziv klase u CSS datoteci: .istaknuti {pozadina- boja : #0f90d5; } ' .istaknuti ” odnosi se na isticanje klase elementa . Ovaj element se primjenjuje s ' boja pozadine ” za određivanje boje pozadine.
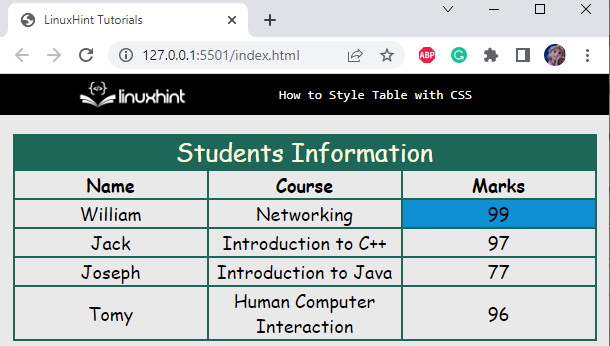
| Kao što vidimo, navedena ćelija tablice je uspješno oblikovana: Korak 8: Postavite obitelj fontova i veličinu tablice stol {obitelj-fontova: kurziv; font- veličina : 18 px; tekst- uskladiti : centar; } Sljedeća CSS svojstva primjenjuju se na element tablice:
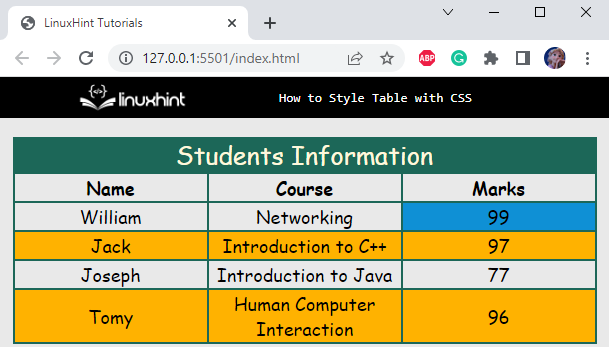
Evo rezultata: Korak 9: Boja redova u nizu tbody tr:nth-child ( čak ) { pozadina- boja : #FFB200; } Ovdje:
Može se uočiti da je boja pozadine uspješno primijenjena na parne retke: To je bilo sve o oblikovanju tablica s CSS-om ZaključakTablice su važan alat za organizaciju podataka. Tablica se može stvoriti pomoću HTML
|
|---|