Ovaj zapis će opisati kako stilizirati Bootstrap modal.
Kako stilizirati Bootstrap modal?
Da biste naučili stilizirati Bootstrap modal, slijedite korake u nastavku.
Korak 1: Izradite HTML datoteku
Najprije izradite modal slijedeći dolje navedene upute:
- Stvoriti ' ' spremnik i dodijelite mu klasu ' glavni-modalni-spremnik ”.
- Zatim dodajte gumb koji će pokrenuti modalni prozor. Dodijelite mu ' btn ”, “ btn-primarni ', i ' show-modal ” razreda. Postavite atribute podataka ' prebacivanje podataka ' sa vrijednošću ' modalni ' i ' data-target ' s ' #mojModal ” vrijednost. Ovaj ID pokazuje na ID modalnog prozora.
- Zatim stvorite modalni prozor. Da biste to učinili, dodajte '
' element i dodijelite mu ' modalni ' i ' uvenuti ” klase i postavite id.- Dodati '
' za dijaloški okvir modala i dodijelite mu ' modalno-dijaloški ” razred.- Zatim odredite sadržaj modala u '
' i dodijelite mu klasu ' modalno-sadržaj ”.- Napravite gumb za zatvaranje s razredom ' Zatvoriti ”. ' data-dismiss ” atribut se koristi za zatvaranje modalnog prozora.
- Zatim navedite modalno tijelo s klasama ' modalno-tijelo ' i ' red ”. Unutar njega uzmite stupac od 6 rešetki za sliku i 6 za sadržaj.
- Slika je ugrađena pomoću '
” oznaka.
- Zatim, unutar '
' element s ' sadržaj ”, dodajte naslov, podnaslov i opis.- Nakon toga postavite gumb s Bootstrapom ' btn ”, “ btn-opasnost ', i ' p-2 ” klase:
< div razreda = 'glavni-modalni-spremnik' >
< dugme razreda = 'btn btn-primarni show-modal' prebacivanje podataka = 'modalni' podaci- cilj = '#myModal' > način prikaza < / dugme >
< div razreda = 'modalno blijeđenje' iskaznica = 'myModal' >
< div razreda = 'modalni-dijalog' >
< div razreda = 'modalni sadržaj' >
< dugme razreda = 'Zatvoriti' data-dismiss = 'modalni' >
< raspon > × < / raspon >< / dugme >
< div razreda = 'modalni red tijela' >
< div razreda = 'col-sm-6 modalna slika' >< img src = '/img/odjeća.jpg' >< / div >
< div razreda = 'kolona sadržaja-sm-6' >
< h3 razreda = 'titula' > Posebna ponuda < / h3 >
< raspon razreda = 'titl' > 20% popusta za van i dostavu < / raspon >
< str razreda = 'opis' > Najkvalitetnije košulje. Sve veličine su dostupne. Lako perivo. < / str >
< dugme razreda = 'btn btn-opasnost p-2' > VIDI VIŠE < / dugme >
< / div >
< / div >
< / div >
< / div >
< / div >
< / div >Korak 2: Stilizirajte klasu 'main-modal-container'.
Cijeli spremnik stiliziran je CSS-om ' obitelj-fontova ” svojstvo:
.glavni-modalni-spremnik {
obitelj-fontova : 'Poppins' , sans serif ;
}Korak 3: Stil 'show-modal' klase
' show-modal ” klasa je deklarirana sa sljedećim svojstvima:
.glavni-modalni-spremnik .show-modal {
boja : #F F F ;
boja pozadine : #3a97c9 ;
tekstualna transformacija : kapitalizirati ;
podstava : 10 px 15 px ;
margina : 80 px auto 0 ;
prikaz : blok ;
}Ovdje:
- “ boja ” postavlja boju fonta.
- “ boja pozadine ” postavlja boju pozadine elementa.
- “ tekstualna transformacija ” piše tekst velikim slovima.
- “ podstava ” prilagođava prostor oko sadržaja elementa.
- “ margina ” stvara prostor oko elementa.
- “ prikaz ' sa vrijednošću ' blok ” postavlja širinu elementa na 100%.
Korak 4: Stil 'modal-dialog' klase na Fade
.modalni .uvenuti .modalno-dijaloški {
transformirati : mjerilo ( 0 ) ;
tranzicija : svi 450 ms kubični bezier ( .47 , 1.64 , .41 , .8 ) ;
}Kada modal izblijedi, sljedeća CSS svojstva primjenjuju se na ' modalno-dijaloški ” klasa:
- “ transformirati ' svojstvo s ' mjerilo () ” povećava ili smanjuje veličinu elementa okomito ili vodoravno.
- “ tranzicija ” postupno pomiče element. ' cubic-bezier() ” primjenjuje kubičnu Bezierovu krivulju. Određuju ga četiri točke.
Korak 5: Stil 'modal-dialog' klase na prikazivanju
.modalni .pokazati .modalno-dijaloški {
transformirati : mjerilo ( 1 ) ;
}CSS ' transformirati ' svojstvo s vrijednošću ' mjerilo (1) ” povećava veličinu dijaloškog okvira.
Korak 6: Stilizirajte klasu 'modalnog sadržaja'.
.glavni-modalni-spremnik .modalno-dijaloški .modalni-sadržaj {
granični radijus : 30 px ;
granica : nikakav ;
prelijevanje : skriven ;
}' modalno-sadržaj ” krase sljedeća svojstva:
- “ granični radijus ” zaokružuje rubove elementa.
- “ granica ' sa vrijednošću ' nikakav ” skriva granicu.
- “ prelijevanje ” kontrolira tijek sadržaja.
Korak 7: Stilizirajte 'zatvoreni' razred
.glavni-modalni-spremnik .modalno-dijaloški .modalni-sadržaj .Zatvoriti {
boja : #747474 ;
boja pozadine : rgba ( 255 , 255 , 255 , 0,5 ) ;
visina : 27 px ;
širina : 27 px ;
podstava : 0 ;
neprozirnost : 1 ;
prelijevanje : skriven ;
položaj : apsolutni ;
pravo : 15 px ;
vrh : 15 px ;
z-indeks : 2 ;
}Ovdje:
- “ neprozirnost ” definira razinu transparentnosti elementa.
- “ položaj ' sa vrijednošću ' apsolutni ” postavlja položaj elementa u odnosu na njegovu nadređenu poziciju.
- “ pravo ' i ' vrh ” postavite razmak s desne i gornje strane gumba za zatvaranje.
- “ z-indeks ” određuje redoslijed snopa elementa. Veći poredak snopa dovodi element u prvi plan.
Korak 8: Stil 'modal-body' Klasa
.glavni-modalni-spremnik .modalno-dijaloški .modalni-sadržaj .modalno-tijelo {
podstava : 0 !važno ;
}Prostor oko cijelog modalnog tijela podešava CSS ' podstava ” vlasništvo. Štoviše, ' !važno ” ključna riječ koristi se za postavljanje važnosti elementa.
Korak 9: Stilizirajte element 'img'.
.glavni-modalni-spremnik .modalno-dijaloški .modalni-sadržaj .modalno-tijelo .modalna-slika img {
visina : 100% ;
širina : 100% ;
}Korak 10: Stilizirajte klasu 'sadržaj'.
.glavni-modalni-spremnik .modalno-dijaloški .modalni-sadržaj .modalno-tijelo .sadržaj {
podstava : 35 px 30 px ;
}Korištenjem ' podstava ', razmak se dodaje oko ' sadržaj ” sadržaj razreda.
Korak 11: Stilizirajte klasu “title”.
.glavni-modalni-spremnik .modalno-dijaloški .modalni-sadržaj .modalno-tijelo .titula {
boja : #fb3640 ;
obitelj-fontova : 'Sacramento' , rukopisni ;
veličina fonta : 35 px ;
}Ovdje:
- “ obitelj-fontova ” definira stil fonta.
- “ veličina fonta ” postavlja veličinu fonta.
Korak 12: Stilizirajte klasu “podnaslova”.
.glavni-modalni-spremnik .modalno-dijaloški .modalni-sadržaj .modalno-tijelo .titl {
težina fonta : 600 ;
tekstualna transformacija : velika slova ;
margina : 0 0 20 px ;
prikaz : blok ;
}Prema danom isječku koda:
- “ težina fonta ” postavlja debljinu fonta.
- “ tekstualna transformacija ” postavlja veličinu fonta.
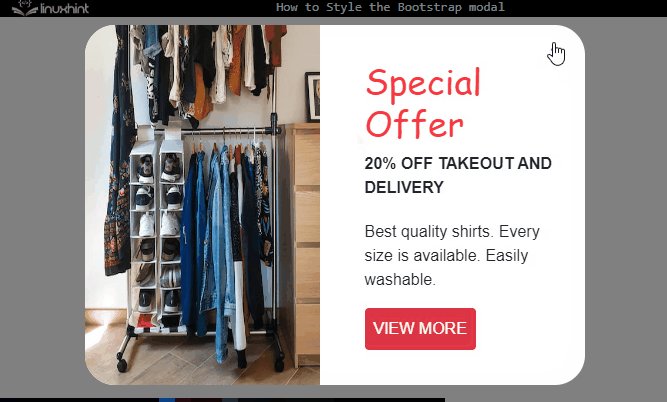
Izlaz

Ovako možete stilizirati Bootstrap modal.
Zaključak
Da biste stilizirali Bootstrap modalni prozor, prvo dodajte gumb koji će pokrenuti modal. Zatim napravite modalni prozor pomoću HTML elemenata. Nakon toga dodajte nekoliko CSS svojstava, uključujući ' podstava ”, “ margina ”, “ boja ”, “ tranzicija “, i još mnogo toga za stiliziranje modalnog prozora. Konkretnije, ' kubični bezier ” funkcija se koristi za primjenu efekta prijelaza u krivulji s četiri točke na modalnom prozoru. Ovaj post je objasnio postupak stiliziranja Bootstrap modala.