Navigator je objekt koji pruža različita svojstva za dohvaćanje trenutnih značajki web preglednika i svojstava koja pomažu programerima u odabiru pravog preglednika za njihovu aplikaciju. ovo ' Navigator ” objekt nudi svojstvo pod nazivom “userAgentData” koje pruža podatke koji se odnose na trenutni web-preglednik poput dizajna korisničkog sučelja, veličine fonta ili interakcija kako bi bolje odgovarali korisnikovom okruženju. Postoje mnoga druga svojstva koja pruža objekt navigatora o kojima se ukratko raspravlja u našem članak1 i članak2 .
Ovaj će blog objasniti svojstvo userAgentData objekta Navigator u JavaScriptu.
Kako shvatiti Navigator userAgentData svojstvo?
Informacije koje pruža “ userAgentData ” svojstvo omogućuje razvojnim programerima pretraživanje različitih okruženja preglednika i prepoznavanje bilo kakvih problema koji bi se mogli pojaviti na određenim platformama. Dostupan je putem ' Navigator ” objekt. Vrijednosti za svojstva ' marke”, “mobilni” i “platforma ' može se dohvatiti pomoću ' userAgentData ” svojstvo objekta Navigator.
Sintaksa
Navigator' userAgentData ” ima sljedeću sintaksu:
navigator. userAgentData
Gornja sintaksa vraća vrijednosti za svojstva poput ' marke”, “mobilni” i “platforma ” u odnosu na web preglednik.
Hajdemo imati program da vidimo praktičnu demonstraciju:
< tijelo >< h1 stil = 'boja: kadetplava;' > Linux < / h1 >< dugme na klik = 'brendovi()' > Dohvatite robne marke < / dugme >
< dugme na klik = 'mobilni()' > Dohvati mobitel < / dugme >
< dugme na klik = 'platforma()' > Dohvatite robne marke < / dugme >
< skripta >
marke funkcija(){
console.log(navigator.userAgentData.brands)
}
funkcija mobile(){
console.log('Gledate na mobilnom uređaju: ' + navigator.userAgentData.mobile)
}
platforma funkcije(){
console.log('Platforma ili operativni sustav koji koristite:\n ' + navigator.userAgentData.platform)
}
< / skripta >
< / tijelo >
Opis koda prikazanog u gornjem bloku koda je sljedeći:
- Prvo, tri “< dugme >” koriste se oznake koje pozivaju “ brands()”, “mobile()” i “platform() ” prilagođene funkcije pomoću slušatelja događaja “onclick”.
- Unutar '< skripta >”, definirajte “ brendovi ()” funkcija koja dohvaća informacije o marki web preglednika pomoću svojstva “navigator.userAgentData.brands”. Također, prikažite rezultat dohvaćen ovim svojstvom preko konzole.
- Na isti način definirajte ' mobile()' i 'platform() ' funkcionira i koristite ' navigator.userAgentData.mobile” i “navigator.userAgentData.platform ” svojstva respektivno.
- Ova svojstva vraćaju odgovarajuće podatke preko konzole.
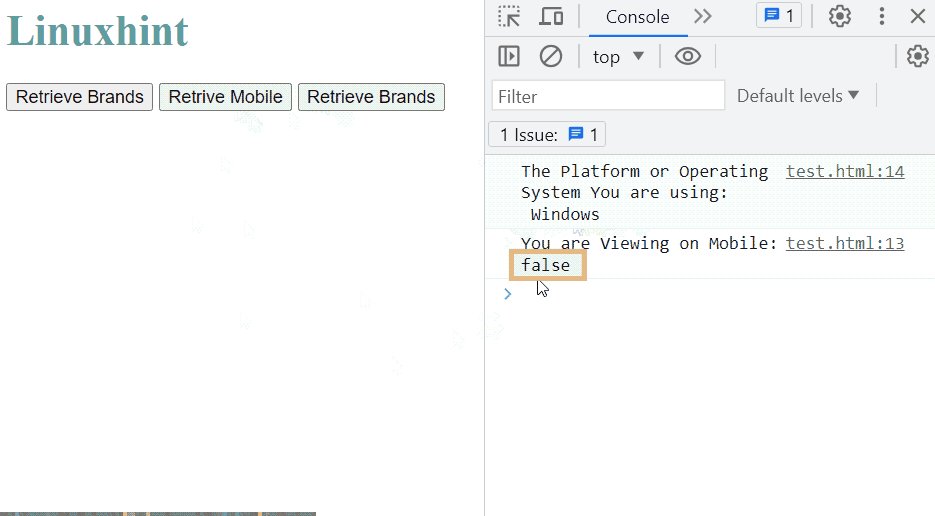
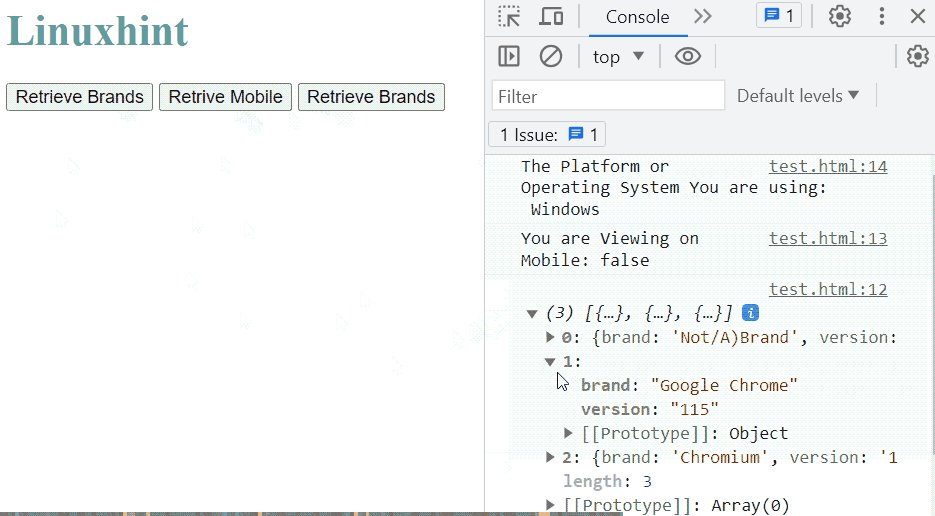
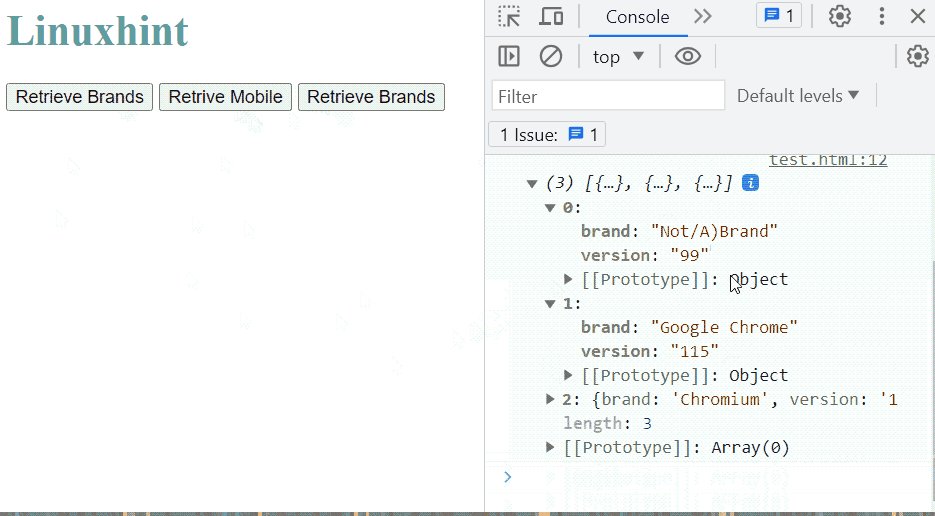
Konačni rezultat izgleda ovako:

Izlaz pokazuje da se klikom na gumb odgovarajuća vrijednost dohvaća i prikazuje preko prozora konzole.
Dodatni savjet: Upotreba Navigator userAgent svojstva
' korisnički agent ” imovinu također osigurava “ navigator ”, vraća naziv, verziju i platformu za trenutačni preglednik koji koristi korisnik. Praktična demonstracija ovog svojstva navigatora navedena je u nastavku:
< tijelo >< h1 stil = 'boja: kadetplava;' > Linuxhint < / h1 >
< dugme na klik = 'browserData()' > Vezano uz preglednik Podaci < / dugme >
< str iskaznica = 'cilj' >< / str >< skripta >
funkcija browserData ( ) { konzola.log ( navigator.userAgent ) }
< / skripta >
< / tijelo >
Gornji kod je opisan kao:
- Prvo, '< dugme >' oznaka se koristi uz ' na klik ” slušatelj događaja koji poziva funkciju “browserData()”.
- Dalje, ovo ' browserData ()” funkcija je definirana unutar “< skripta >” oznaku. Ova funkcija koristi ' navigator.userAgent ” i rezultat se prikazuje na konzoli.
Pregled web stranice nakon dovršetka gornjeg koda:

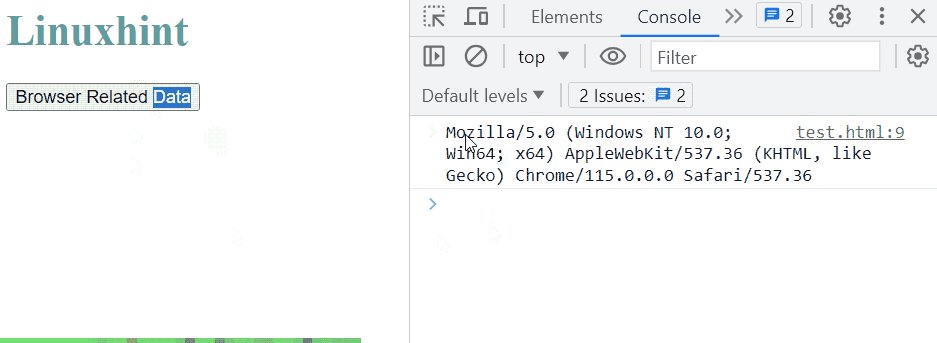
Izlaz pokazuje da su podaci koji se odnose na web preglednik dohvaćeni i prikazani preko prozora konzole.
Naučili ste postupak za razumijevanje svojstva userAgentData navigatora.
Zaključak
' navigator.userAgentData ” svojstvo dohvaća vrijednosti specifične za preglednik što puno pomaže kada programeri kreiraju aplikaciju posebno za jedan ili više web preglednika. Ovo svojstvo može dohvatiti vrijednosti za ' marke”, “mobilni” i “platforma ” nizova, vraćene vrijednosti razlikuju se od preglednika do preglednika. Niz treba biti priložen uz ' navigator.userAgentData ” za vraćanje vrijednosti samo za taj niz. Ovaj je blog uspješno objasnio postupak korištenja svojstva navigator.userAgentData u JavaScriptu.