Kada se od korisnika traži da unesu datum, programeri postavljaju unaprijed definiranu/zadanu vrijednost datuma vrste unosa na trenutni/današnji datum. Sada korisnik ne treba ručno unositi datum pa korisniku u tom smislu štedi vrijeme i trud. Štoviše, poboljšava korisničko iskustvo, točnost podataka i pruža više pogodnosti za korisnike. Ima razne aplikacije kao što su sustav za upravljanje događajima, sustav za rezervacije itd.
Ovaj blog pokazuje kako postaviti zadanu vrijednost datuma vrste unosa na danas:
- Korištenje svojstva 'valueAsDate'.
- Korištenje metode “toISOString()”.
- Korištenje metoda “getFullYear()” i “padStart()”.
Metoda 1: Korištenje svojstva 'valueAsDate'.
' valueAsDate ” svojstvo se koristi za dohvaćanje trenutnog datuma kroz “ Datum() ” funkcija. Ova se funkcija koristi za izvođenje raznih operacija na datumu, poput dobivanja trenutnog datuma, postavljanja određenog datuma, manipuliranja datumima itd.
Posjetite donji kod za bolje razumijevanje:
< tijelo >
< div >
< označiti za = 'današnji datum' > Datum je označiti >< ulazni tip = 'datum'
iskaznica = 'današnji datum' >
div >
< skripta >
document.getElementById ( 'današnji datum' ) .valueAsDate = novi datum ( ) ;
skripta >
tijelo >
U gornjem isječku koda:
- Prvo, '
” stvorena je oznaka s “ tip ' i ' iskaznica ' atributi postavljeni na ' podaci ' i ' današnjiDatum ” odnosno. Ova oznaka “ ” koristit će se u cijelom blogu. - Dalje, unutar '
” označite HTML element koji ima ID od “ današnjiDatum ” odabire se pomoću „ getElementById() ” metoda. - Nakon toga, ' valueAsDate ” svojstvo se dodjeljuje i pohranjuje kao instanca novog “ Datum() ” konstruktor.
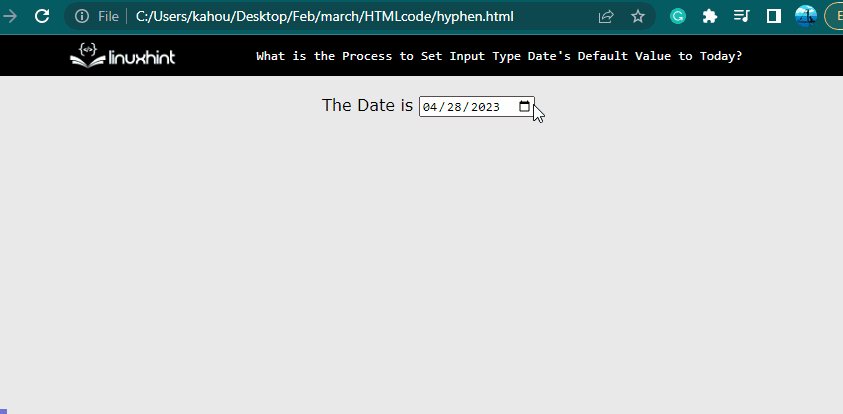
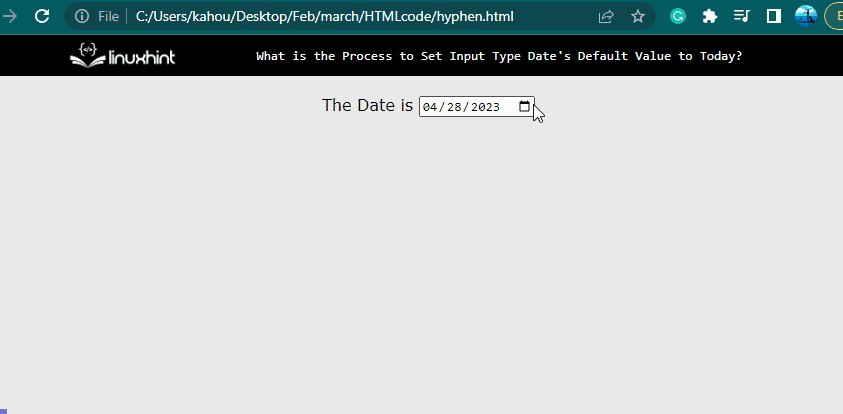
Nakon izvršenja gornjeg isječka koda, web stranica izgleda ovako:

Izlaz pokazuje da podaci tipa unosa imaju zadanu vrijednost postavljenu na trenutni/današnji datum.
Metoda 2: Korištenje metode “toISOString()”.
Za postavljanje zadane današnje vrijednosti za ' ulazni ” na današnji/tekući datum. ' toISOString() ” također se može koristiti, za bolje objašnjenje posjetite isječak koda ispod:
< skripta >const danas = novi datum ( ) .toISOString ( ) .podstr ( 0 , 10 ) ;
document.getElementById ( 'današnji datum' ) .vrijednost = danas;
skripta >
U gornjem isječku koda:
- Prvo, nova instanca ' Datum() ” kreiran je konstruktor. Nakon toga pretvorite instancu datuma u ' ISO ' standardno koristeći ' toISOString() ” metoda.
- Zatim upotrijebite ' substr() ' metoda koja uzima indeksne brojeve od ' 0 ' i ' 10 ” kao parametar. Nakon toga, prikazuje rezultat počevši od ' 0 ' indeks za ' 10 ” indeks.
Nakon izvršenja gornje metode, web stranica izgleda ovako:

Izlaz pokazuje da podaci tipa unosa imaju zadanu vrijednost postavljenu na trenutni/današnji datum.
Metoda 3: Korištenje metoda “getFullYear()” i “padStart()”
U ovom odjeljku, ' getFullYear() ” metoda izdvaja trenutni datum. ' pathStart() ' koristi se metoda koja pomaže u formatiranju ' datum ' formatu koji će biti prikazan na ciljanom ' ulazni ” element:
< skripta >konst Trenutno = novi datum ( ) ;
const tekuća-godina = tekuća.getFullYear ( ) ;
const tekući-mjesec = String ( current.getMonth ( ) + 1 ) .padStart ( 2 , '0' ) ;
const tekući dan = String ( current.getDate ( ) ) .padStart ( 2 , '0' ) ;
const formattedDate = ` ${tekuća godina} - ${current-month} - ${current-day} ` ;
const myDateInput = document.getElementById ( 'Moj spoj' ) ;
myDateInput.value = formattedDate;
skripta >
Opis gornjih isječaka koda opisan je u točkama:
- Prvo, stvorite konstantnu vrstu varijable koja pohranjuje objekt ' Datum() ” konstruktor s imenom “ Trenutno ”.
- Zatim upotrijebite ' getFullYear() ' metoda s ' Trenutno ” varijablu i pohranite je u novu varijablu pod nazivom “ Trenutna godina ”.
- Zatim prođite ' getMonth() ' i dodajte jedan broj za početak mjeseca od 1 do 12 unutar ' Niz() ” konstruktor. Također osigurajte ispunu od dva znaka korištenjem ' pathStart(2, 0) ”. I smjestite ga u novostvorenu varijablu pod nazivom ' trenutni mjesec ”.
- Zatim slijedite isti postupak da biste dobili trenutni datum koristeći ' getDate() ' i pohranite ga u ' današnji dan ” varijabla.
Nakon izvođenja isječaka koda, web stranica u svakom slučaju izgleda ovako:

Izlaz pokazuje da podaci tipa unosa imaju zadanu vrijednost postavljenu na trenutni/današnji datum.
Zaključak
Za postavljanje zadane vrijednosti tipa unosa datuma na današnji/trenutni datum, ' valueAsDate ' vlasništvo, ' toISOString() ' i ' getFullYear() ” mogu se koristiti metode. U slučaju svojstva 'valueAsDate', samo ' Datum() ” potreban je konstruktor dok je u slučaju „ toISOString() ' metode ' substr() ” metoda se koristi za dobivanje samo određenog dijela datuma. Ovaj blog pokazuje kako postaviti zadanu vrijednost vrste unosa datum na danas/trenutačno.