Ovaj vodič će ilustrirati cijeli postupak za postavljanje brzog Node.js SASS/SCSS projekta.
Kako postaviti brzi Node.js Sass/SCSS projekt?
SASS koristi čista CSS svojstva za izvođenje stiliziranja preko odabranog elementa. Osnažuje izvorni CSS uključivanjem matematičkih i varijabilnih značajki. Primjenjuje stil na DOM u hijerarhiji. Integracijom SASS-a s Node.js, razvojni programer može vrlo jednostavno oblikovati projekt kako bi ga učinio privlačnijim i savršenijim za piksele.
Slijedimo korake u nastavku za postavljanje Node.js projekta uz SASS/SCSS.
Korak 1: Instaliranje 'SASS'
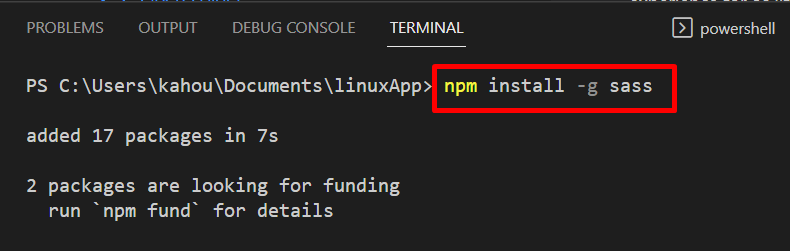
Prvo instalirajte ' SASS ” globalno u projektu Node.js pomoću upravitelja paketa čvora “ npm ” putem ove naredbe:
npm instalirati -g sass
Izlaz pokazuje da ' saas ” paket je instaliran:

Korak 2: Izrada imenika
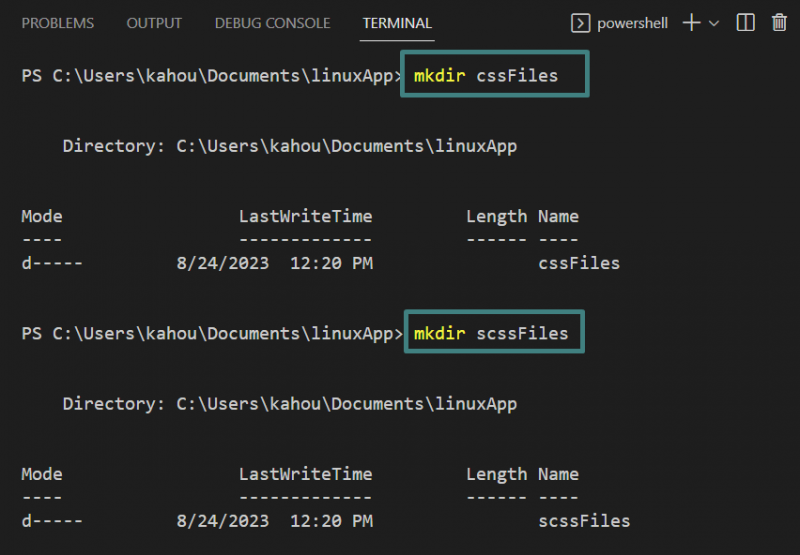
Zatim stvorite zasebne direktorije za CSS i SCSS datoteke pomoću sljedeće naredbe 'mkdir':
mkdir cssDatoteke
mkdir scssDatoteke
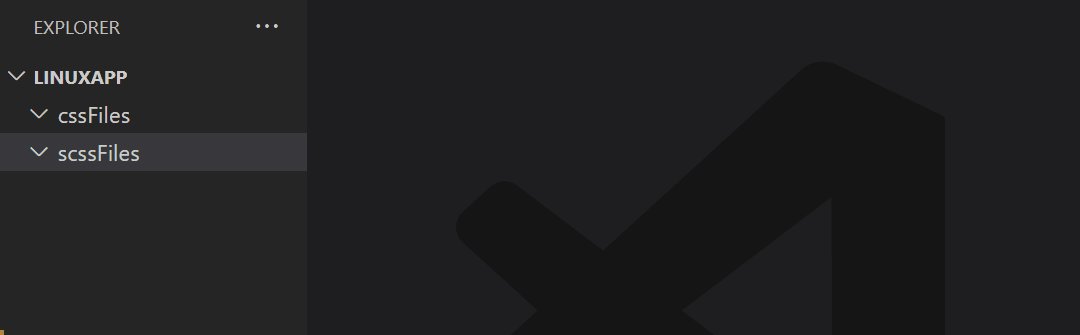
Može se vidjeti da je gornji ' mkdir ' naredba je stvorila ' cssDatoteke ' i ' scssDatoteke ” imenici:

Korak 3: Povežite SASS modul
Sada upotrijebite ' sass ' za praćenje bilo kakvih izmjena u rezidentnim datotekama ' scssDatoteke ” imenik. U slučaju izmjene, automatski će stvoriti CSS datoteke unutar povezanog ' cssDatoteke ” i umetnite iste scss podatke u CSS datoteku.
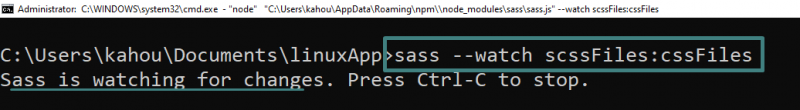
Naredba koju treba izvršiti za gledanje i povezivanje ' sass ” modul je sljedeći:
sass --Gledati scssDatoteke : cssDatotekeSada, saas prati sve vrste izmjena u direktoriju scssFiles.

Bilješka: Gornju naredbu treba izvršiti u naredbenom retku sustava jer neće raditi na terminalima alata kao što je Visual Studio kod.
Korak 4: Stvaranje SCSS i odgovarajućih CSS datoteka
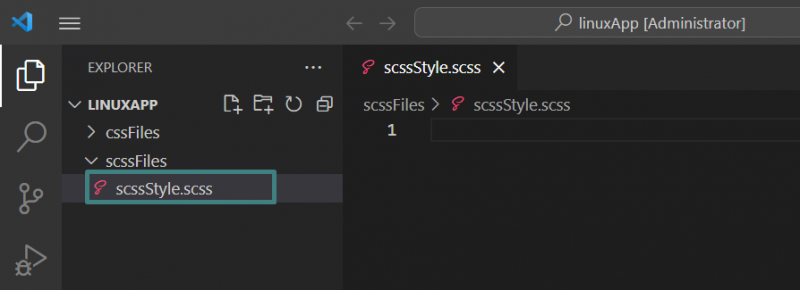
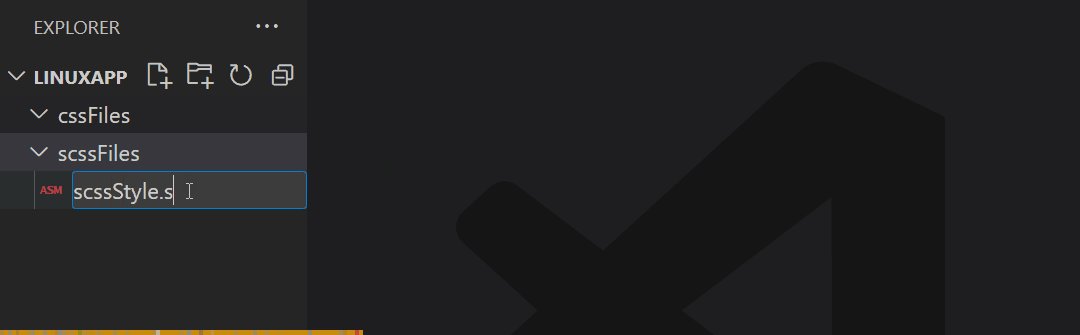
U ovom koraku, prazna datoteka pod nazivom ' scssStil ” sa “ scss ' proširenje se stvara unutar ' scssDatoteke ” imenik:

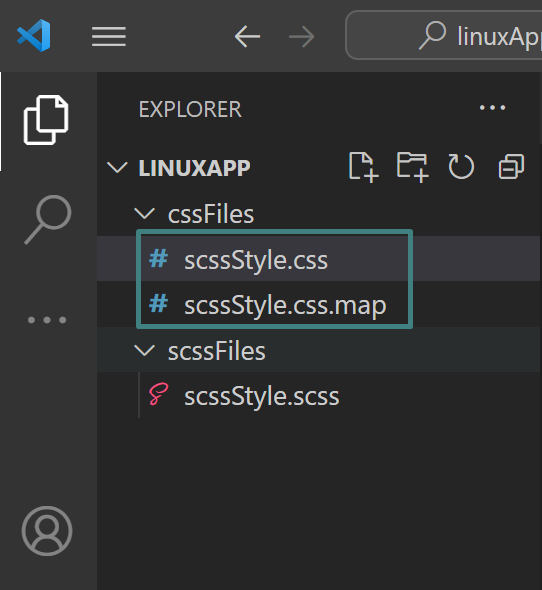
Nakon toga, dvije datoteke s nazivom ' scssStyle.css ' i ' scssStyle.css.map ' se automatski stvaraju od strane ' sass ' modul unutar ' cssDatoteke ”, kao što je prikazano u nastavku:

Korak 5: Umetanje koda
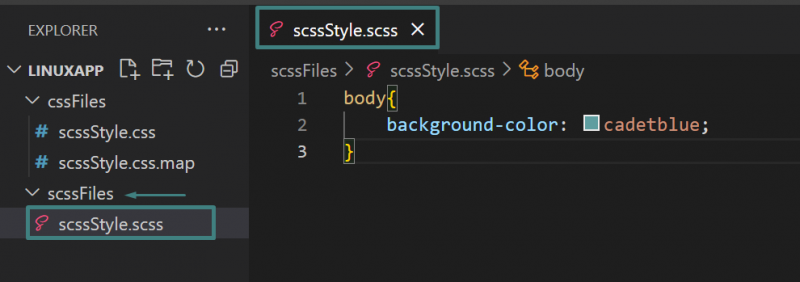
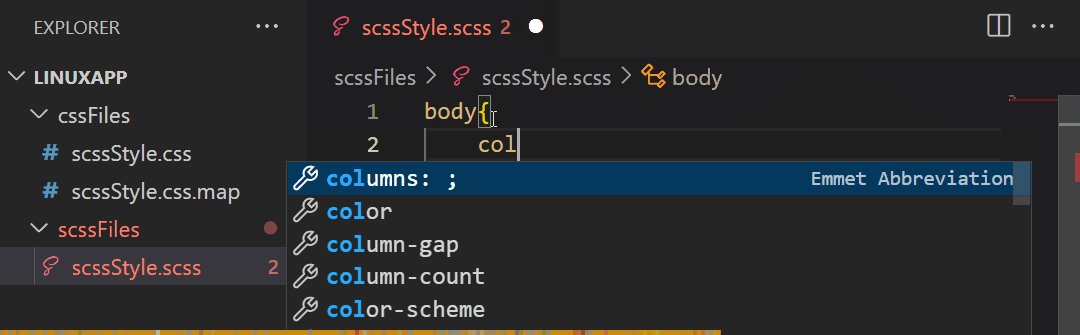
Na kraju unesite neki SCSS kod unutar ' scssStyle.scss ' kako je prikazano dolje:

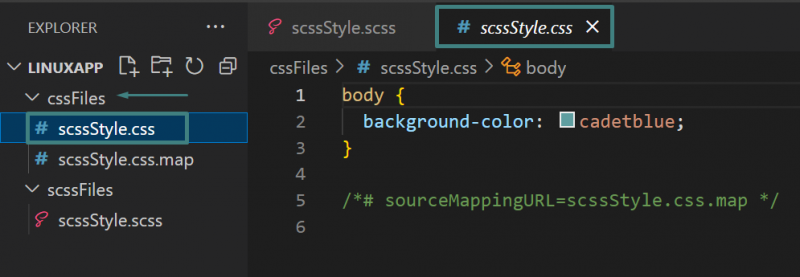
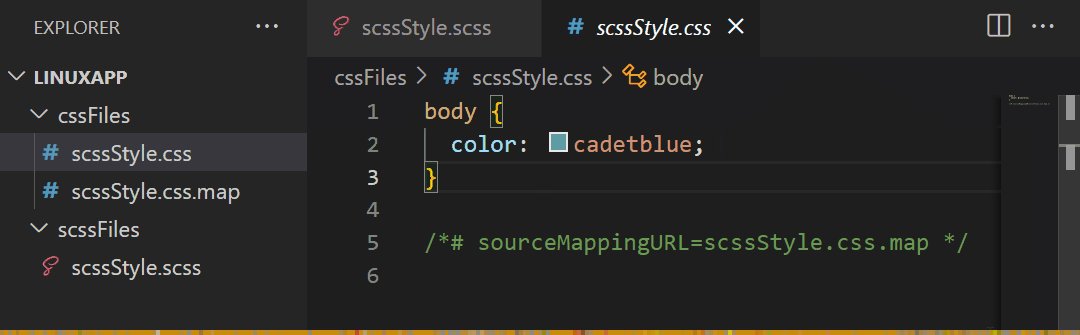
Sada se isti kod u CSS formatu automatski umeće unutar ' scssStyle.css ' datoteka:

Ilustrirajmo vizualno korake 4 i 5 uz pomoć gif-a:

Ovaj vodič objašnjava korake za stvaranje Node.js SASS\SCSS projekta.
Zaključak
Za postavljanje brzog Node.js SASS/SCSS projekta, prvo instalirajte modul “ sass ', a zatim stvorite dva direktorija, jedan za ' SASS\SCSS ' datoteku i drugu za ' CSS ” datoteke. Nakon toga napravite ' sass ” za praćenje svih izmjena u novostvorenim direktorijima putem “ sass – gledajte sass:css ” naredba. Kao rezultat ove radnje datoteka “SASS\SCSS” i dvije datoteke “CSS” automatski se generiraju u mapi “CSS”. Ako korisnik modificira datoteke 'SASS\SCSS', nove promjene automatski će biti umetnute u CSS datoteke. U ovom vodiču objašnjen je cijeli postupak za postavljanje projekta Node.js SASS\SCSS.