U JavaScriptu se raščlanjivanje koristi za pretvaranje velike količine nestrukturiranih podataka u čitljiv i lakši format. Možete analizirati podatke u obliku nizova, objekata i URL-ova određene web stranice. Za analizu određenog URL-a u JavaScriptu upotrijebite ' URL() ” konstruktor. Napravit će novi URL objekt s hostom, imenom staze, hashom pretraživanja i svojstvima hash-a.
Ovaj će post ilustrirati metodu za raščlanjivanje URL-a u naziv hosta i stazu u JavaScriptu.
Raščlanjivanje URL-a (web-adrese) u naziv hosta i stazu u JavaScriptu
Za raščlambu URL-a u naziv glavnog računala i stazu u JavaScriptu upotrijebite URL trenutne stranice uz pomoć ' prozor.lokacija.href ” vlasništvo. Nadalje, određeni URL također se može analizirati pomoću ' URL() ” metoda.
Za praktične implikacije pogledajte navedene primjere:
Primjer 1: Raščlanite URL trenutne stranice u naziv hosta i put
URL trenutne stranice možete raščlaniti u naziv hosta i stazu u JavaScriptu. Za to upotrijebite sljedeći kod u HTML dijelu:
- Dodati ' ” označite i dodijelite ID pomoću oznake „ iskaznica ” atribut.
- Napravite gumb pomoću '
' i pozovite ' na klik ” za izvođenje određenog događaja kada korisnik klikne na gumb. Nadalje, pozovite funkciju kao vrijednost ovog događaja:
< gumb na klik = 'func()' > Raščlanjivanje na URL dugme >
< p id = 'id2' > str >
< p id = 'id3' > str >
U JavaScript dijelu pristupite prvom ID-u uz pomoć ' getElementById() 'metoda i skup' prozor.lokacija.href ” za analizu URL-a trenutne stranice:
dokument. getElementById ( 'id1' ) . unutarnjiHTML = prozor. mjesto . href ;Funkcija je definirana kao ' func() ” koji pristupa drugom elementu koristeći “ id2 ”. Primijenite linijski stil uz pomoć ' ” HTML oznaku i postavite boju. Zatim upotrijebite ' window.location.hostname ” svojstvo koje će vratiti URL trenutne stranice:
funkcija funk ( ) {
dokument. getElementById ( 'id2' ) . unutarnjiHTML = ` < h2 stilu = 'boja:plava;' > Naziv hosta : h2 > ` + prozor. mjesto . ime hosta ;
dokument. getElementById ( 'id3' ) . unutarnjiHTML = ` < h2 stilu = 'boja:plava;' > Staza : h2 > ` + prozor. mjesto . ime staze ;
}
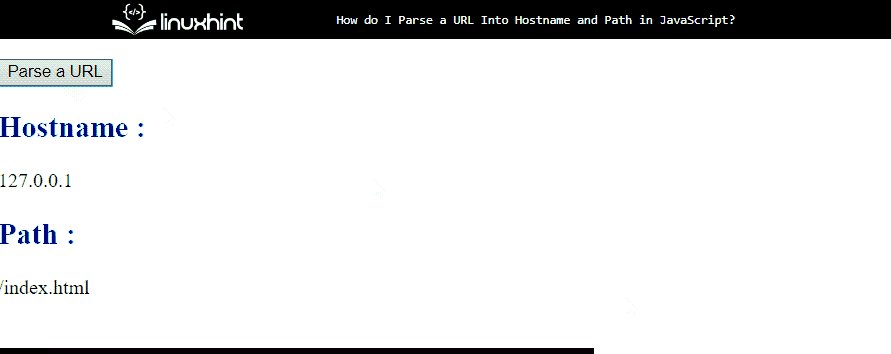
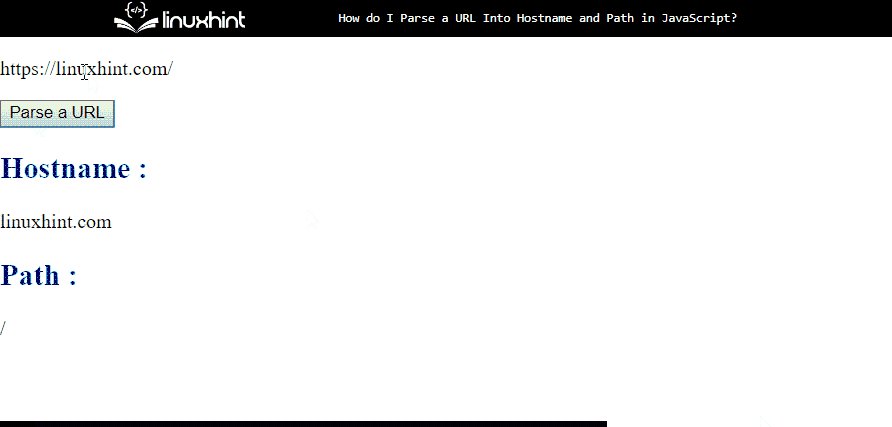
Izlaz
Može se primijetiti da se ime hosta i staza trenutne stranice prikazuju na ekranu nakon klika na gumb:

Primjer 2: Raščlanite URL u naziv glavnog računala i stazu pomoću metode URL().
Također možete raščlaniti URL u naziv hosta i stazu koristeći ' URL() ” metoda. Da biste to učinili, upotrijebite gornji HTML kod, a zatim dodajte dolje navedeni JavaScript kod. U tu svrhu inicijalizirajte objekt i upotrijebite ' URL() ” konstruktor i proslijedite URL određene stranice kao argument metodi:
bio je moj_url = novi URL ( 'https://linuxhint.com/' ) ;Pristupite HTML elementu koristeći njegov ID uz pomoć ' getElementById() ” metoda:
dokument. getElementById ( 'id1' ) . unutarnjiHTML = moj_url ;Napravite funkciju s imenom i pristupite drugim HTML elementima:
funkcija funk ( ) {dokument. getElementById ( 'id2' ) . unutarnjiHTML = ` < h2 stilu = 'boja:plava;' > Naziv hosta : h2 > ` + moj_url. ime hosta ;
dokument. getElementById ( 'id3' ) . unutarnjiHTML = ` < h2 stilu = 'boja:plava;' > Staza : h2 > ` + moj_url. ime staze ;
}
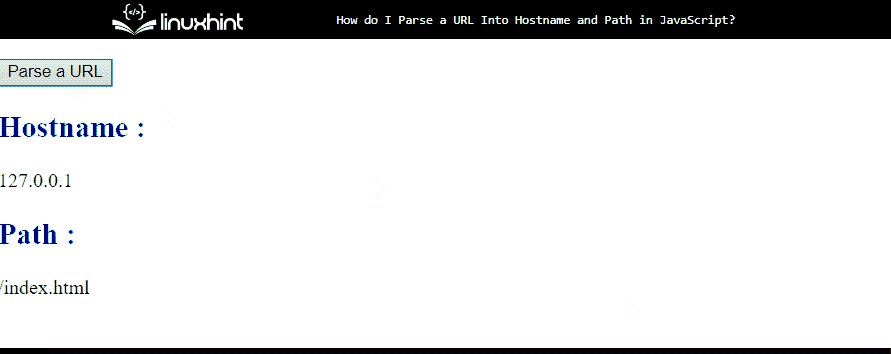
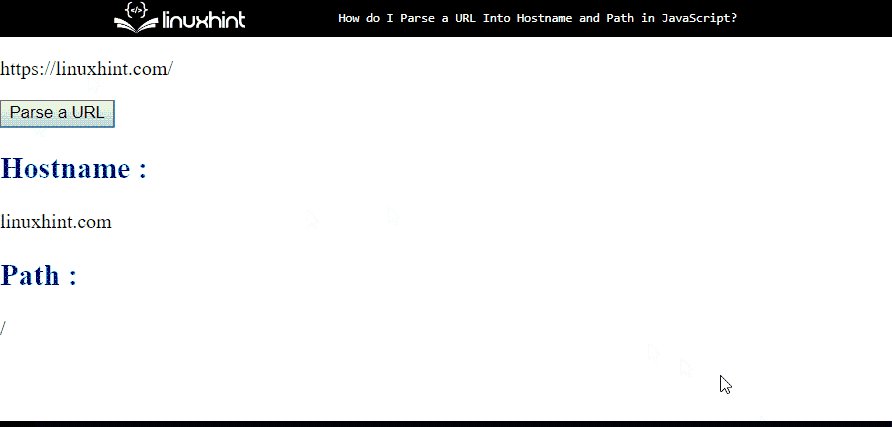
Izlaz

To je sve o raščlanjivanju URL-a/web-adrese u naziv hosta i putanju u JavaScriptu.
Zaključak
U JavaScriptu, ' prozor.lokacija.href ” može se koristiti za analizu URL-a trenutne stranice. Nadalje, određeni URL također se može analizirati pomoću ' URL() ” metoda. Ovaj vodič je objasnio detaljnu proceduru raščlambe URL-a (web-adrese) u naziv hosta i stazu korištenjem različitih načina.