JavaScript nudi ' navigator ” objekt koji pomaže u otkrivanju informacija preglednika kao što su “appCodeName”, “appVersion”, “appName” naziv, itd. Obavlja ove posebne zadatke uz pomoć svojih povezanih metoda i svojstava. ' na liniji ” jedno je takvo svojstvo koje se odnosi na način rada preglednika. Kao što mu ime sugerira, ovo svojstvo prikazuje način preglednika kao Booleovu vrijednost, tj. ' na liniji ” (točno) i “ izvan mreže ” (lažno).
Ovaj post razrađuje korištenje svojstva “navigator.onLine” u JavaScriptu.
Kako koristiti svojstvo “navigator.onLine” u JavaScriptu?
' navigator 'objekt' na liniji ” Svojstvo se koristi za provjeru načina rada web preglednika, tj. je li preglednik povezan s internetom ili ne. Vraća statuse preglednika 'online' i 'offline'. Ako je preglednik na mreži, vraća Booleovu vrijednost ' pravi ' i ' lažno ” za izvanmrežni status.
Sintaksa
navigator.onLine
Gornja sintaksa je prilično jednostavna i jasna i vraća ' Booleov ” vrijednost za online ili offline status preglednika u skladu s tim.
Upotrijebimo gore definiranu sintaksu praktično.
Primjer: Primjena svojstva “navigator.onLine” za provjeru načina rada preglednika
Ovaj primjer primjenjuje svojstvo “navigator.onLine” za provjeru trenutnog načina rada preglednika je li “online” ili “offline”.
HTML kôd
Prvo pogledajte sljedeći kod:
< str > Kliknite na navedeni gumb da biste provjerili preglednik način rada korisnika.s Način rada dugme >
< str iskaznica = 'za' > str >
U gornjim linijama koda:
- ' ” oznaka navodi naredbu odlomka.
- '
” ugrađuje gumb s događajem miša “onclick” za pozivanje funkcije “mode()” nakon klika na dani gumb. - Drugi ' ” oznaka uključuje prazan odlomak s dodijeljenim ID-om kao “para”.
JavaScript kod
Sada slijedite navedeni isječak koda:
< skripta >funkcija način rada ( ) {
bio je ček = navigator.onLine;
document.getElementById ( 'za' ) .unutarnjiHTML = 'Preglednik na mreži: ' + provjeriti;
}
skripta >
U ovom bloku koda:
- Definirajte funkciju pod nazivom ' način () ”.
- U svojoj definiciji, deklarirajte varijablu 'provjeri' koja primjenjuje ' navigator.onLine ” za provjeru trenutnog načina rada preglednika.
- Na kraju, upotrijebite ' getElementById() ” za pristup dodanom praznom odlomku preko njegovog ID-a „para” i dodavanje navedene izjave i statusa preglednika „online/offline”.
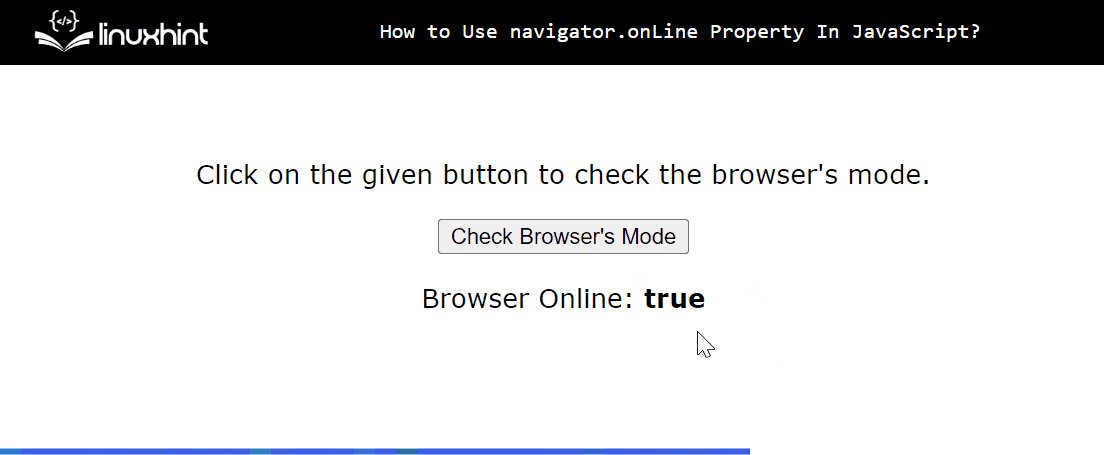
Izlaz

Ovdje se može implicirati da je vraćena vrijednost ' pravi ” nakon klika na gumb koji potvrđuje da je trenutni preglednik “ na liniji ”.
Zaključak
Za korištenje ' navigator.onLine ”, navedite ga u odjeljku skripte bez prosljeđivanja dodatnih argumenata. Ovo svojstvo će prikazati ' pravi ” ako je način preglednika „online” i „ lažno ” ako je „offline”. Ove vrijednosti podrazumijevaju je li preglednik povezan s internetom ili ne. Ovaj post ukratko je razradio korištenje svojstva “navigator.onLine” u JavaScriptu.