Ovaj članak ilustrira upotrebu lebdenja, fokusa i drugih stanja sa svojstvima položaja u Tailwindu.
Kako koristiti lebdenje, fokus i druga stanja sa svojstvom položaja u Tailwindu?
Lebdenje, fokus i druga stanja u Tailwindu koriste se za stiliziranje elemenata u Tailwindu predstavljajući atraktivno sučelje prilagođeno korisniku i privlačno iskustvo korisnicima. Ponekad se svojstvo položaja treba primijeniti kako bi se iskustvo održalo prema najvišim standardima.
Metoda 1: Korištenje varijante lebdenja sa svojstvom položaja
Varijanta lebdenja koristi se za stiliziranje odabranih elemenata kada korisnik pomakne kursor preko tog odabranog elementa. ' položaj ' atribut se može koristiti zajedno s ' lebdjeti ” za postavljanje položaja prije i nakon lebdenja. Ovaj se par koristi za stvaranje privlačnog iskustva za korisnika.
Korak 1: Dodajte svojstvo lebdenja s položajem u HTML
U donjem kodu, svojstvo lebdenja primjenjuje se duž svojstva položaja na ' dugme ” element:
< tijelo >
< dugme razreda = 'relativni w-40 h-12 bg-blue-500 lebdjenje:apsolutno lebdjenje:translate-x-4 lebdenje:translate-y-4 ' >
< str razreda = 'tekst-bijeli tekst-centar' > Lebdi me < / str >
< / dugme >
< / tijelo >
U ovom kodu:
- ' relativna ” klasa postavlja gumb u odnosu na nadređenu stranicu.
- “ w-40 ” postavlja širinu na 40 px.
- “ h-12 ” postavlja visinu na 12px.
- “ bg-plava-500 ” postavlja boju pozadine na plavu.
- “ lebdjeti: apsolutno ” mijenja relativni položaj gumba u apsolutni kada kursor miša prijeđe preko njega.
- “ lebdite: translate-x-4 ” pomiče gumb 4px udesno na x osi i istovremeno 4px prema dolje za “ lebdi: translate-y-4 ”.
- Tekst je poravnat po sredini s ' tekst-centar ”.
Korak 2: Provjera
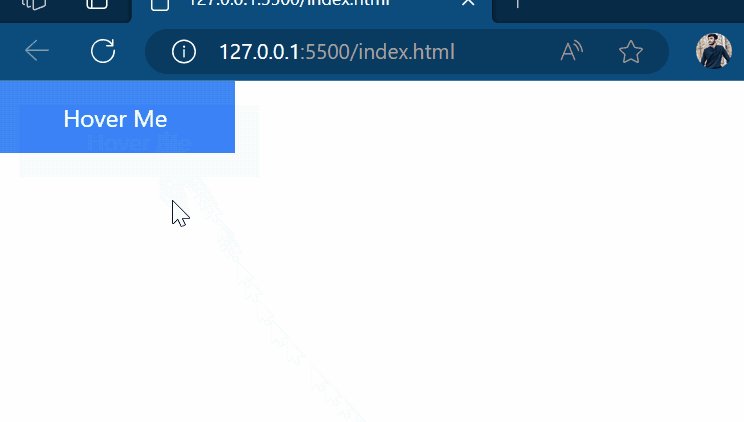
Pregledajte web stranicu stvorenu gornjim kodom, koja izgleda ovako:

Izlaz pokazuje da je element pomaknut udesno i prema dolje za 4 px.
Metoda 2: Korištenje varijante fokusa sa svojstvom položaja
Varijanta fokusa koristi se za stiliziranje HTML elemenata kako bi se privukla pozornost korisnika i dao naglasak na neke elemente. Položaj se također može primijeniti u kombinaciji za pozicioniranje objekta relativno ili apsolutno u odnosu na nadređenu stranicu. To je učinjeno kako bi korisnik ostao angažiran.
Korak 1: Dodajte svojstvo fokusa s položajem u HTML
Stvorite HTML datoteku i primijenite svojstvo fokusa s odgovarajućim položajem. Na primjer, relativni položaj primjenjuje se na okvir za unos u donjem kodu:
< / tijelo >
U ovom kodu:
- Postavite položaj ' ulazni ' elementi za ' relativna ”.
- “ fokus: translate-x-4 ” pomiče gumb 4px udesno na x osi i istovremeno 4px prema dolje za “ fokus: translate-y-4 ” kada korisnik klikne na okvir za unos.
- “ fokus: obris-2 ” stvara obris oko tekstualnog okvira kada korisnik klikne.
Korak 2: Provjerite izlaz
Pregledajte web stranicu stvorenu kodom kako biste primijetili promjenu:

Gornji izlaz pokazuje da je stil primijenjen na odabrani element kada se fokusira.
Korištenje aktivne varijante sa svojstvom položaja.
Aktivna varijanta koristi se za stiliziranje HTML elemenata kako bi se definiralo stanje kada korisnik klikne i drži gumb ili neki drugi element. Svojstvo položaja može učiniti izlaz privlačnijim za korisnike stvarajući dinamičnije iskustvo.
Korak 1: Dodajte svojstvo lebdenja s položajem u HTML
Stvorite HTML datoteku i primijenite aktivnu varijantu u kombinaciji sa svojstvom položaja. Na primjer, ova se svojstva primjenjuju na gumb u donjem primjeru koda:
< dugme razreda = 'relativni w-48 h-12 bg-plavi-500 aktivan:translate-y-2 aktivan:bg-green-400' >
< raspon razreda = 'tekst-bijeli' >Klikni me< / raspon >
< / dugme >
< / tijelo >
U gornjem kodu:
- Postavite položaj ' dugme ' element za ' relativna ”.
- “ bg-plava-500 ” postavlja boju pozadine gumba na plavu.
- “ aktivno: translate-y-2 ” pomiče gumb 2px prema dolje i mijenja boju gumba u zelenu pomoću “ aktivan: bg-green-400 ”.
Korak 2: Provjerite izlaz
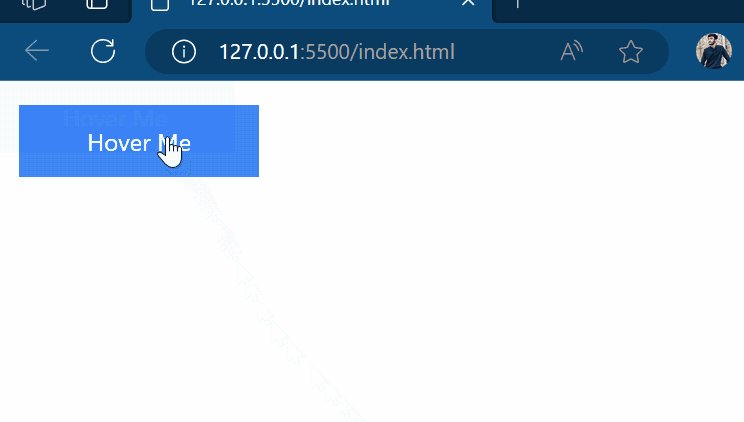
Pregledajte web stranicu stvorenu pomoću gornjeg koda i kliknite i držite gumb kako biste vidjeli promjenu:

Gornji gif prikazuje kako se stil odabranog elementa gumba mijenja kada postane aktivan.
To je sve za primjenu lebdenja, fokusa i drugih stanja sa svojstvom položaja u Tailwindu.
Zaključak
Lebdenje, fokus i druga stanja mogu se koristiti sa svojstvom položaja korištenjem unaprijed definiranih klasa lebdenja, fokusa i drugih stanja, a zatim primjenom atributa klase položaja kao što je ' apsolutni ', ' relativna ” i tako dalje u spoju. Ovaj je blog pokazao kako koristiti lebdenje, fokus i druga stanja s uslužnim programom položaja u Tailwindu.