Ovaj članak demonstrira korištenje input type=“date” u HTML-u zajedno s praktičnom implementacijom.
Kako koristiti input type=”date” u HTML-u?
'Input type='data'' može se koristiti na raznim web-mjestima, kao što su web-mjesta za zdravstvenu skrb, web-mjesta za rezervacije zrakoplovnih prijevoznika, web-mjesta za e-trgovinu, web-mjesta za društveno umrežavanje itd. Sintaksa alata za odabir datuma navedena je u nastavku:
< ulazni tip = 'datum' iskaznica = '' Ime = '' >
Atributi koji se koriste u gornjim isječcima koda su:
- Prvo, ' tip ” atribut omogućuje polju za unos da djeluje kao birač datuma iz kojeg korisnik može odabrati bilo koji datum.
- Zatim, ' iskaznica ” atribut definira jedinstvenost tog elementa. Njegovom upotrebom element se može odabrati i primijeniti JavaScript funkcionalnost.
- Nakon toga, ' Ime ” atribut navodi naziv tog elementa. Pruža pomoć u procesu provjere valjanosti za dobivanje vrijednosti odabranog elementa.
Kako bismo poboljšali razinu razumijevanja, prođimo kroz različite primjere:
Primjer 1: Korištenje type= “date” u HTML-u
U HTML datoteci stvorite '
< oblik >
< označiti za = 'datum pridruživanja' > Odaberite svoj datum pridruživanja: < / označiti >
< ulazni tip = 'datum' iskaznica = 'datum pridruživanja' Ime = 'datum pridruživanja' >
< / oblik >
U gornjem isječku koda:
- Prvo, '
” koristi se oznaka u koju se stavljaju lažni podaci i vrijednost „ Datum pridruživanja ' je dostavljeno ' za ” atribut. - Zatim, '
” koristi se oznaka s vrijednošću „ datum ' svom ' tip ” atribut. - Nakon toga postavite vrijednost ' Datum pridruživanja ' prema ' iskaznica ” atribut. Također, postavite vrijednost ' Ime ” atribut prema potrebi.
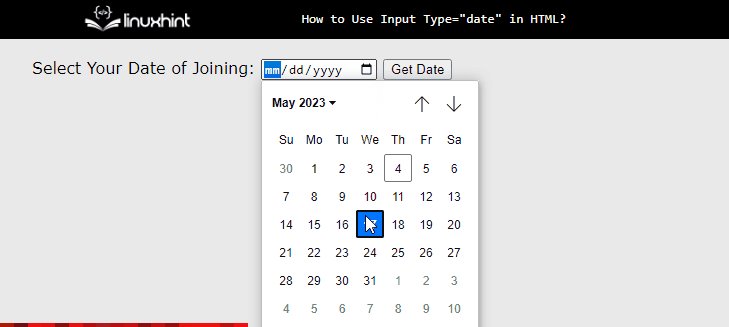
Nakon izvršenja gornjeg isječka koda, web stranica izgleda ovako:

Gornji gif ilustrira da je birač datuma kreiran korištenjem input type= “data” u HTML-u.
Primjer 2: Ponovno pronalaženje datuma pomoću JavaScripta
Kako bi dohvatili podatke, korisnici mogu koristiti JavaScript funkcije. Za bolje razumijevanje, posjetite donji blok koda:
< dugme na klik = 'retrieveDate()' >Dohvati datum< / dugme >< skripta tip = 'tekst/javascript' >
funkcija retrieveDate ( ) {
bio je dateInput = document.getElementById ( 'datum pridruživanja' ) ;
var selectedDate = dateInput. vrijednost ;
uzbuna ( 'Odabrani datum: ' + odabrani datum ) ;
}
< / skripta >
U gornjem isječku koda:
- Prvo, ' dohvatiDatum() ' funkcija se stvara unutar '
’ oznaka. - Zatim, referenca HTML elementa koji ima ID ' Datum pridruživanja ” i pohranjena u novoj varijabli pod nazivom “ dateInput ”.
- Zatim upotrijebite ' vrijednost ” za dobivanje vrijednosti odabranog HTML elementa. Također, pohranite u novu varijablu pod nazivom ' odabrani datum ”.
- Na kraju, prikažite vrijednost pomoću ' upozorenje() ” metoda.
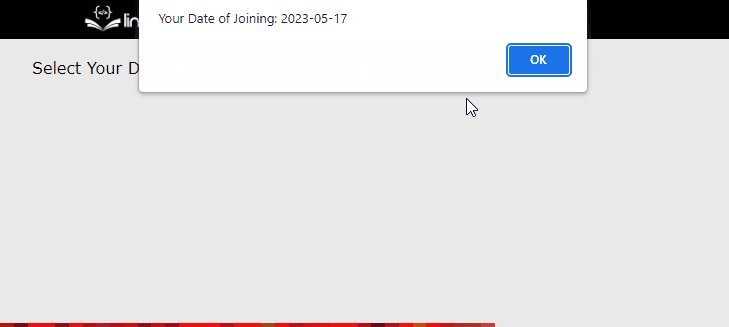
Nakon izvršenja gornjeg isječka koda, web stranica izgleda ovako:

Izlaz pokazuje da je odabrani datum prikazan u okviru upozorenja.
Zaključak
Input type=”date” koristi se u HTML-u za stvaranje alata za odabir datuma. Postavljanjem ' tip ' atribut '