Ovaj vodič će definirati postupak izvoza podataka HTML tablice u Excel pomoću JavaScripta.
Kako izvesti HTML tablicu u Excel pomoću JavaScripta?
Za izvoz tablice iz HTML-a u Excel proračunsku tablicu koristite JavaScript biblioteku ' SheetJS ”. Omogućuje značajke za čitanje, uređivanje i izvoz proračunskih tablica tijekom rada u web preglednicima.
Dodajte donji izvor za ' SheetJS ” JavaScript biblioteka u
< vrsta skripte = 'tekst/javascript' src = 'https://unpkg.com/ [email protected] /dist/xlsx.full.min.js' > skripta >
Pokušajmo s primjerom izvoza HTML tablice s podacima u proračunskoj tablici.
Primjer
Najprije izradite tablicu u HTML datoteci koristeći
< id tablice = 'tblToExcl' granica = 'dva' >
< thead >
< th > Iskaznica th >
< th > Ime th >
< th > Razred th >
< th > Svitak# th >
< th > Dob th >
thead >
< tijelo >
< tr >
< td > 1 td >
< td > Ivan td >
< td > 8 td >
< td > 118 td >
< td > 13 td >
tr >
< tr >
< td > dva td >
< td > Rohnda td >
< td > 7 td >
< td > 153 td >
< td > 12 td >
tr >
< tr >
< td > 3 td >
< td > Stjepan td >
< td > 9 td >
< td > 138 td >
< td > 14 td >
tr >
tijelo >
stol >
Zatim izradite gumb prilaganjem ' na klik ' događaj koji će pokrenuti ' htmlTableToExcel() ” za izvoz tablice u Excel list:
< id gumba = 'dugme' na klik = 'htmlTableToExcel('xlsx')' > Izvezite HTML tablicu u EXCEL dugme >Izlaz prikazuje tablicu s podacima:

JavaScript kôd za izvoz podatkovne tablice u list je sljedeći:
funkcija htmlTableToExcel ( tip ) {bio je podaci = dokument. getElementById ( 'tblToExcl' ) ;
bio je excelFile = XLSX. utils . stol_u_knjigu ( podaci , { list : 'list1' } ) ;
XLSX. pisati ( excelFile , { bookType : tip , knjigaSST : pravi , tip : 'base64' } ) ;
XLSX. writeFile ( excelFile , 'ExportedFile:HTMLTableToExcel' + tip ) ;
}
Gornji JavaScript kôd slijedi navedene korake za izvoz tablice u Excel tablicu:
- Definirajte funkciju ' htmlTableToExcel() ' u
oznaku ili JavaScript datoteku prosljeđivanjem ' tip ” kao parametar. - Zatim dohvatite tablicu koristeći njen ID ' tblToExcl ' uz pomoć ' getElementById() ” metoda.
- Pretvorite tablicu u list pozivom ' stol_u_knjigu() ” metoda.
- Zapišite podatke tablice u excel list i postavite naziv datoteke.
Nakon klika na gumb, list će biti preuzet.

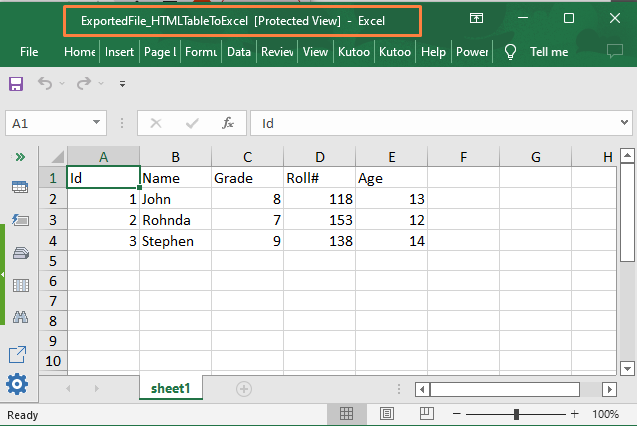
Otvorite preuzetu datoteku, HTML tablica je sada uspješno izvezena u Excel tablicu:

Na gornjoj snimci zaslona jasno je da su podaci uspješno eksportirani u excel datoteku uz pomoć JavaScripta.
Zaključak
Za izvoz HTML tablice u Excel proračunsku tablicu koristite JavaScript biblioteku ' SheetJS ”. Nudi značajke za čitanje, uređivanje i izvoz proračunskih tablica tijekom rada u web preglednicima. Provjerite jesu li podaci koji se izvoze zapisani unutar HTML tablice. Razlog je taj što SheetJS preuzima retke i stupce iz oznaka tablice HTML dokumenta. Ovaj vodič opisuje izvoz podataka HTML tablice u Excel list.