Ovaj članak pruža postupak za dohvaćanje ID-a elementa sidra unutar stavke popisa u JavaScriptu.
Kako dohvatiti ID sidra unutar stavke popisa u JavaScriptu?
ID atribut elementa je jedinstveni identifikator koji se može koristiti za manipuliranje i korištenje tog elementa u JavaScript funkciji. Korisnici mogu dobiti element koristeći njegov ID na različite načine. Međutim, može biti teško dohvatiti ID HTML elementa. Međutim, dohvaćanje ID atributa HTML elementa može biti malo složeno.
Slično, u slučaju sidrenih elemenata unutar ' stavka popisa ”, korisnik ne može izravno pozvati element sidra i dobiti njegov ID jer će biti više elemenata sidra budući da su prisutni na popisu. Za ovu situaciju, demonstracija u nastavku pokazuje kako dohvatiti ID elementa sidra unutar stavke popisa:
< html >
< tijelo >
< div >
< ul iskaznica = 'popis' >
< da >
< a iskaznica = 'sidro1' href = '#' > Element sidra 1 < / a >
< / da >
< da >
< a iskaznica = 'sidro2' href = '#' > Element sidra 2 < / a >
< / da >
< da >
< a iskaznica = 'sidro3' href = '#' > Element sidra 3 < / a >
< / da >
< / ul >
< / div >
< str > Kliknite na donji gumb za dobivanje ID-ova elemenata sidra s gornjeg popisa! < / str >
< dugme na klik = 'mojaFunkcija()' > Nabavite osobne iskaznice < / dugme >
< str iskaznica = 'korijen' >< / str >
< skripta >
funkcija mojaFunkcija() {
neka listItems = document.querySelectorAll('#list a[id]');
za (neka je i = 0; i < listItems.length; i++ ) {
neka iskaznica = ListItems [ ja ] . iskaznica ;
document.getElementById ( 'korijen' ) .unutarnjiHTML + =
'ID elementa sidra' + ( ja + 1 ) + ' je: ' + iskaznica + '
';
}
}
< / skripta >
< / tijelo >
< / html >
Objašnjenje gornjeg koda je sljedeće:
- Neuređeni popis s ID-om ' popis ” je kreiran i sadržan unutar „ ' oznake.
- Tri oznake sidra stvaraju se unutar stavki popisa i imaju ID-ove ' sidro1 ', ' sidro2 ', i ' sidro3 ” odnosno.
- Zatim, ' ” element je stvoren i sadrži neki tekstualni sadržaj.
- Zatim se kreira element gumba pomoću '
' oznake. ' na klik() ' atribut gumba ima funkciju pod nazivom ' mojaFunkcija() ”. - prazan “ ' element s ID-om ' za ” se stvara.
- Dalje, unutar '
' oznake, funkcija pod nazivom ' mojaFunkcija() ” se stvara. - Unutar funkcije, konstanta pod nazivom ' ListItems ” se stvara.
- Ova konstanta je opremljena s ID-ovima svih elemenata sidra koristeći ' document.querySelectorAll() ” metoda. Ova metoda je opremljena ID-om popisa i upitom ' pomoć] ”.
- Zatim, ' za ” stvara se petlja za prolazak kroz „ ListItems ' konstantno.
- ID-ovi elemenata sidra tada se ispisuju na mjestu ' str ' element s ID-om ' za ”. To se radi pomoću ' document.getElementById().innerHTML ” metoda.
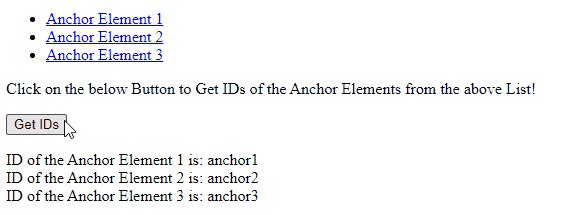
Izlaz:
Iz izlaza ispod, elementi sidra prisutni su na popisu, a korisnik može dobiti svoje ID-ove klikom na ' Nabavite osobne iskaznice ' dugme.

To je sve o dohvaćanju ID-ova elemenata sidra unutar stavki popisa.
Zaključak
Za dohvaćanje ID-a elementa sidra unutar stavke popisa, ugrađeni JavaScript ' document.querySelectorAll() ” može se koristiti metoda. Dodatno, dobiveni ID-ovi ovih elemenata sidra mogu se ispisati na web stranici pomoću ugrađenog JavaScripta ' .innerHTML() ” metoda. Ovaj članak pruža postupak za dohvaćanje ID-a elementa sidra unutar stavke popisa u JavaScriptu.