Ovaj će priručnik koristiti JavaScript za objašnjenje postupka dodavanja retka u tablicu.
Kako dodati red u HTML tablicu pomoću JavaScripta?
Za dodavanje retka u tablicu koristite sljedeće postupke:
Provjerimo svaki postupak zasebno.
Metoda 1: Dodajte red u HTML tablicu pomoću metode insertRow().
' umetni red() ” koristi se za dodavanje novog retka na početku tablice. Stvara novi
Ako namjeravate dodati redak na zadnji/kraj tablice, proslijedite indeks “ -1 ” kao argument.
Sintaksa
Koristite sljedeću sintaksu za dodavanje redaka u tablicu uz pomoć metode insertRow():
stol. umetni redak ( indeks ) ;
Ovdje, ' indeks ” označava poziciju na koju želite dodati novi redak, na primjer na kraju tablice ili na početku.
Primjer 1: Dodavanje retka na vrhu/početku tablice
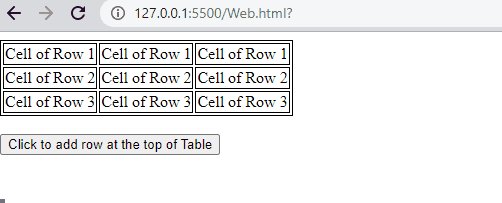
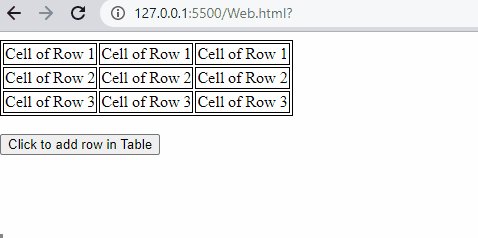
Ovdje ćemo stvoriti tablicu i gumb u HTML datoteci pomoću HTML-a
< tr >
< td > Cell of Row 1 td >
< td > Cell of Row 1 td >
< td > Cell of Row 1 td >
tr >
< tr >
< td > Cell of Row dva td >
< td > Cell of Row dva td >
< td > Cell of Row dva td >
tr >
< tr >
< td > Cell of Row 3 td >
< td > Cell of Row 3 td >
< td > Cell of Row 3 td >
tr >
stol >
< br >
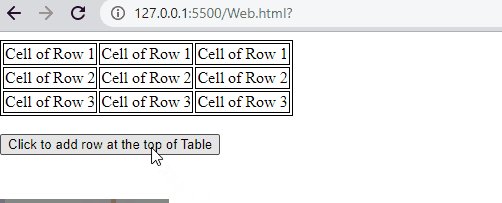
Zatim stvorite gumb koji će pozvati ' addRow() ” kada se klikne:
< tip gumba = 'dugme' na klik = 'addRow()' > Kliknite za dodavanje reda na vrhu tablice dugme >Za stiliziranje tablice, postavit ćemo obrub svake ćelije i tablice kako je navedeno u nastavku:
stol, td {granica : 1px puna crna ;
}
Sada ćemo dodati retke u tablicu na vrhu/početku tablice pomoću JavaScripta. Da biste to učinili, definirajte funkciju pod nazivom ' addRow() ” koji će biti pozvan na događaj onclick() gumba. Zatim dohvatite kreiranu tablicu pomoću ' getElementById() ” metoda. Nakon toga nazovite ' umetni red() ' prosljeđivanjem ' 0 ” indeks kao parametar koji označava da će red biti dodan na početku tablice.
Zatim pozovite ' umetnićeliju() ” prosljeđivanjem indeksa koji pokazuju koliko će ćelija biti dodano u red. Na kraju dodajte tekstualne podatke ili tekst u ćelije pomoću ' unutarnjiHTML ” svojstvo:
functionaddRow ( ) {var tableRow = dokument. getElementById ( 'stol' ) ;
bio red = tableRow. umetni redak ( 0 ) ;
gdje ćelija1 = red. insertCell ( 0 ) ;
gdje ćelija2 = red. insertCell ( 1 ) ;
gdje ćelija3 = red. insertCell ( dva ) ;
ćelija1. unutarnjiHTML = 'Ćelija novog reda' ;
ćelija2. unutarnjiHTML = 'Ćelija novog reda' ;
ćelija3. unutarnjiHTML = 'Ćelija novog reda' ;
}
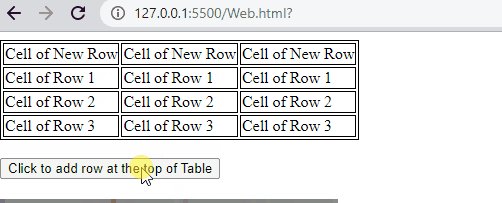
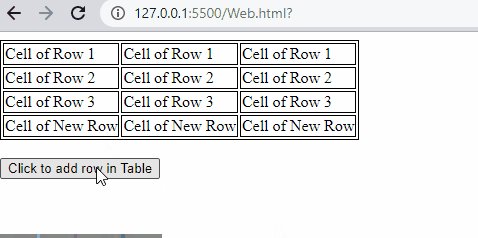
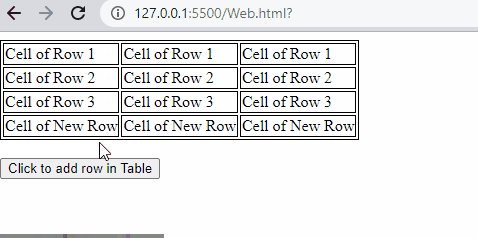
Kao što možete vidjeti u izlazu, novi redak se dodaje na vrh postojeće tablice klikom na gumb:

Primjer 2: Dodavanje retka na kraj tablice
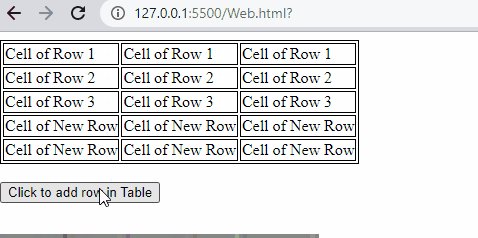
Ako želite umetnuti redak na zadnji/kraj tablice, proslijedite ' -1 ' indeks za ' umetni red() ” metoda. Na kraju će dodati red kada se klikne gumb:
functionaddRow ( ) {var tableRow = dokument. getElementById ( 'stol' ) ;
bio red = tableRow. umetni redak ( - 1 ) ;
gdje ćelija1 = red. insertCell ( 0 ) ;
gdje ćelija2 = red. insertCell ( 1 ) ;
gdje ćelija3 = red. insertCell ( dva ) ;
ćelija1. unutarnjiHTML = 'Ćelija novog reda' ;
ćelija2. unutarnjiHTML = 'Ćelija novog reda' ;
ćelija3. unutarnjiHTML = 'Ćelija novog reda' ;
}
Izlaz

Prijeđimo na drugu metodu!
Metoda 2: Dodajte red u HTML tablicu stvaranjem novog elementa
Postoji još jedna metoda za dodavanje retka u tablici koja stvara nove elemente pomoću JavaScript metoda, uključujući ' stvoritiElement() ' metoda i ' dodatiDijete() ” metoda. CreateElement() stvara elemente
Sintaksa
Slijedite priloženu sintaksu za stvaranje novog elementa za dodavanje retka u tablicu pomoću JavaScripta:
dokument. createElement ( 'tr' ) ;Ovdje, ' tr ” je red tablice.
Primjer
Sada ćemo koristiti istu prethodno stvorenu tablicu u HTML-u s CSS datotekom, ali u JavaScript datoteci koristit ćemo ' stvoritiElement() ” metoda. Zatim dodajte podatke ili tekst u ćelije pomoću ' unutarnjiHTML ” vlasništvo. Na kraju, pozovite ' dodatiDijete() ” koja će dodati ćelije u nizu, a zatim redak u tablici:
functionaddRow ( ) {var tableRow = dokument. getElementById ( 'stol' ) ;
bio red = dokument. createElement ( 'tr' ) ;
gdje ćelija1 = dokument. createElement ( 'td' ) ;
gdje ćelija2 = dokument. createElement ( 'td' ) ;
gdje ćelija3 = dokument. createElement ( 'td' ) ;
ćelija1. unutarnjiHTML = 'Ćelija novog reda' ;
ćelija2. unutarnjiHTML = 'Ćelija novog reda' ;
ćelija3. unutarnjiHTML = 'Ćelija novog reda' ;
red. dodatiDijete ( ćelija1 ) ;
red. dodatiDijete ( ćelija2 ) ;
red. dodatiDijete ( ćelija3 ) ;
tableRow. dodatiDijete ( red ) ;
}
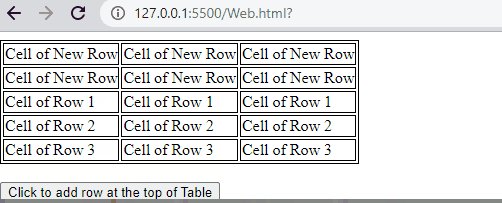
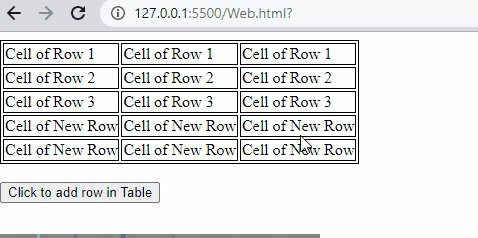
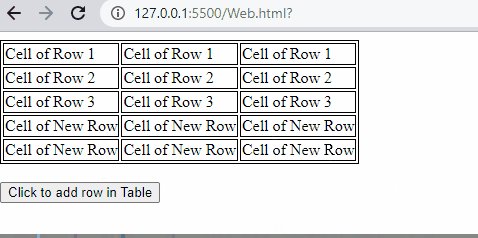
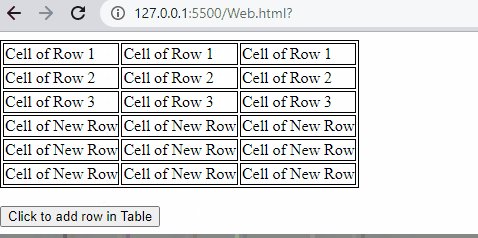
Izlaz pokazuje da je novi red uspješno dodan na kraj tablice:

Sakupili smo sve metode za dodavanje retka u tablicu pomoću JavaScripta.
Zaključak
Za dodavanje retka u tablicu upotrijebite dva pristupa: metodu insertRow() ili stvorite novi element pomoću unaprijed definiranih metoda JavaScripta, uključujući metodu appendChild() i metodu createElement(). Možete dodati redak na početak i kraj tablice pomoću metode insertRow() prosljeđivanjem indeksa. Ovaj priručnik objašnjava postupke za dodavanje novog retka u tablicu klikom na gumb pomoću JavaScripta.