Ovaj će post na blogu demonstrirati postupak stvaranja dinamičke tablice u JavaScriptu.
Kako dinamički stvoriti tablicu u JavaScriptu?
Pogledajmo primjer koji objašnjava kako će se dinamička tablica stvoriti u JavaScriptu.
Primjer
Za početak napišite sljedeće retke u novom HTML dokumentu kako biste stvorili obrazac koji uzima podatke i zatim ih prikazuje u tablici dinamičkim dodavanjem:
< div id = 'moj obrazac' >
< h4 > Ispunite donji obrazac : h4 >
< označiti > Ime : označiti >
< vrsta unosa = 'tekst' iskaznica = 'Ime' >< br >< br >
< označiti > Spol : označiti >
< vrsta unosa = 'tekst' iskaznica = 'spol' >< br >< br >
< označiti > Oznaka : označiti >
< vrsta unosa = 'tekst' iskaznica = 'oznaka' >< br >< br >
< označiti > Pridruživanje Datum : označiti >
< vrsta unosa = 'datum' iskaznica = 'datum' >< br >< br >
< id gumba = 'dodati' vrijednost = 'Dodati' > Dodaj podatke u tablicu dugme >
div >
U gornjem isječku koda:
- Prvo stvorite naslov ' Ispunite donji obrazac: ”.
- Napravite polja za unos za ' Ime ”, “ Spol ”, “ Oznaka ', i ' Datum pridruženja ' s dodijeljenim ID-om ' Ime ”, “ spol ”, “ oznaka ', i ' datum ”, respektivno, za uzimanje ulaznih vrijednosti od korisnika.
- Ovi ID-ovi se koriste za dobivanje reference elemenata u JavaScriptu.
- Zatim stvorite gumb s ' na klik ' svojstvo koje će pozvati ' addTableRow() ” u datoteci skripte, za dodavanje i prikaz podataka u tablici:
Ovdje, u HTML datoteci, napišite ove retke koda za stvaranje strukture tablice, gdje će se podaci dinamički dodavati:
< div >
< h4 > Evidencija zaposlenika b > h4 >
< centar >
< id tablice = 'tableData' granica = '1' cellpadding = 'dva' >
< tr >
< td >< b > Ime b > td >
< td >< b > Spol b > td >
< td >< b > Oznaka b > td >
< td >< b > Datum pridruženja b > td >
tr >
stol >
centar >
div >
U gornjem kodu:
- Napravite tablicu s ID-om ' tableData ” koji će se koristiti u datoteci skripte za dobivanje reference ove tablice i zatim joj dodati podatke.
- Tablica sadrži četiri stupca, ' Ime ”, “ Spol ”, “ Oznaka ', i ' Datum pridruženja ” koji će pohraniti podatke prema nazivima stupaca.
Pokretanje HTML datoteke rezultirat će sljedećim ispisom preglednika:

Dodajmo funkcionalnost za dinamičko stvaranje tablica pomoću JavaScripta. U datoteci ili oznaci skripte upotrijebite donji kod koji će dinamički stvoriti tablicu:
funkcija addTableRow ( ) {bio je Ime = dokument. getElementById ( 'Ime' ) ;
bio je spol = dokument. getElementById ( 'spol' ) ;
bio je oznaka = dokument. getElementById ( 'oznaka' ) ;
bio je datum = dokument. getElementById ( 'datum' ) ;
bio je stol = dokument. getElementById ( 'tableData' ) ;
bio je rowCount = stol. redaka . duljina ;
bio je red = stol. umetni redak ( rowCount ) ;
red. insertCell ( 0 ) . unutarnjiHTML = Ime. vrijednost ;
red. insertCell ( 1 ) . unutarnjiHTML = spol. vrijednost ;
red. insertCell ( dva ) . unutarnjiHTML = oznaka. vrijednost ;
red. insertCell ( 3 ) . unutarnjiHTML = datum. vrijednost ;
}
U gornjem isječku:
- Prvo definirajte funkciju ' addTableRow() ” koji će pokrenuti događaj klika HTML gumba.
- Zatim dohvatite referencu svih polja za unos jedno po jedno pomoću njihovih dodijeljenih ID-ova pomoću ' getelementById() ” i pohranite ih u varijable.
- Ove varijable će se koristiti za dobivanje vrijednosti polja za unos pomoću HTML-a ' vrijednost ' svojstvo i postavite ih u pojedinačne ćelije u tablici pomoću ' unutarnjiHTML ” vlasništvo.
- Dodajte retke u tablicu koristeći ' tablica.redovi.duljina ” i zatim u njega pohraniti vrijednosti.
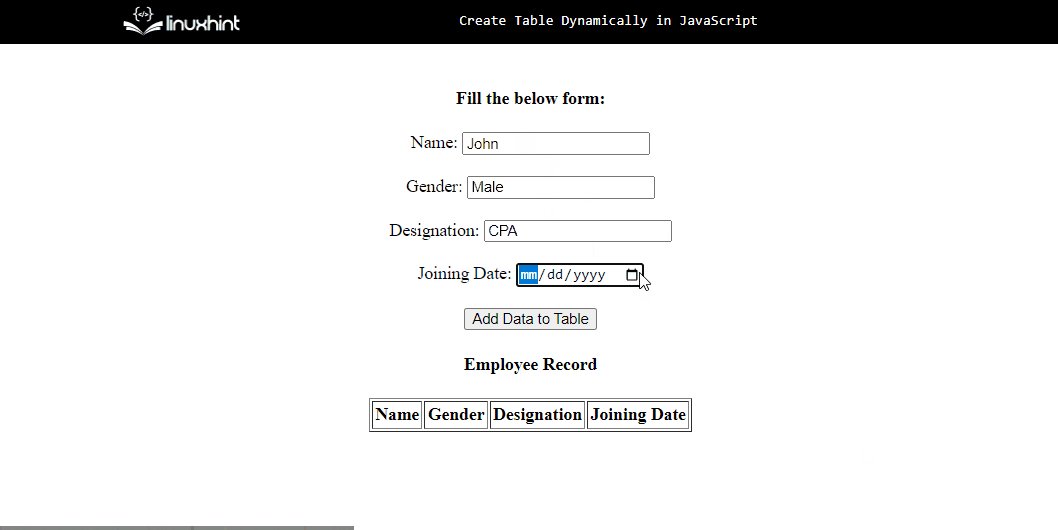
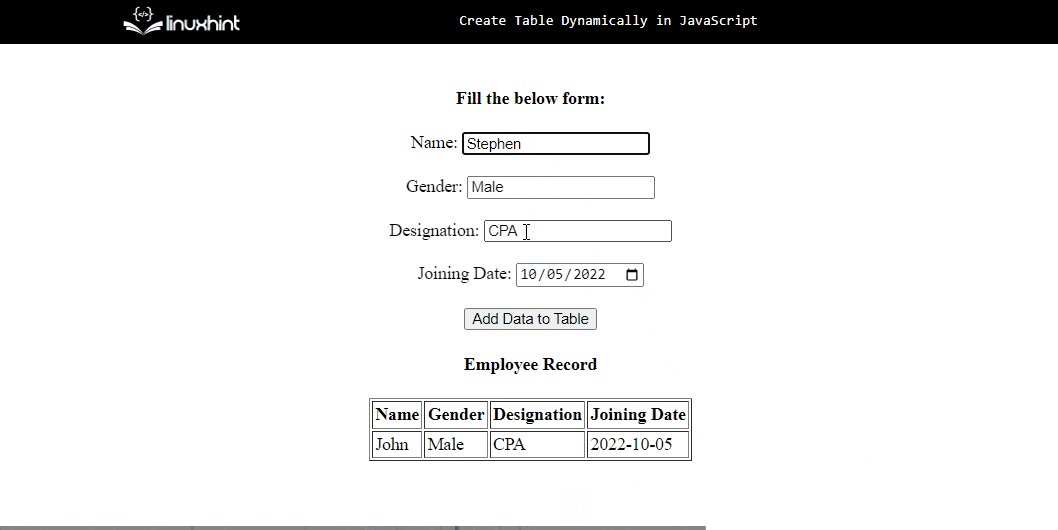
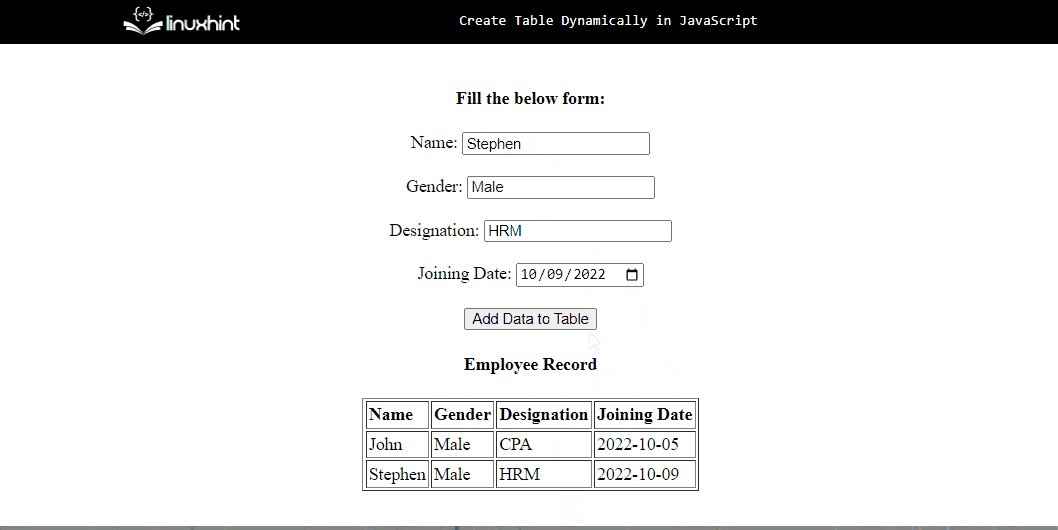
Izlaz

Gornji izlaz pokazuje da je dinamička tablica uspješno stvorena dodavanjem podataka u obrazac pomoću JavaScripta.
Zaključak
Dinamička tablica se stvara pomoću različitih HTML svojstava s unaprijed definiranim metodama JavaScripta. Najprije izradite obrazac u HTML datoteci, a zatim dohvatite referencu polja pomoću JavaScript unaprijed definiranih metoda kao što je ' getElementById() ', a zatim dohvatite njihove unesene vrijednosti koristeći ' vrijednost ” vlasništvo. Postavite ove vrijednosti u odgovarajuće stupce tablice koristeći ' unutarnjiHTML ” vlasništvo. Ovaj post na blogu demonstrira proces stvaranja dinamičke tablice u JavaScriptu.