Objekt se u JavaScriptu opisuje kao grupa parova ključ-vrijednost. Ponekad programeri mogu zahtijevati kombiniranje svojstava dvaju objekata u novom objektu. Taj se proces naziva spajanje. Za spajanje objekata, JavaScript nudi neke ugrađene metode pod nazivom ' Object.assign() ' metoda ili ' Operator širenja ”.
Ovaj će post opisati metode za dinamičko spajanje svojstava dva JavaScript objekta.
Kako dinamički spojiti svojstva dvaju JavaScript objekata?
Koristite sljedeće metode za dinamičko spajanje svojstava dva JavaScript objekta:
Metoda 1: spajanje/kombiniranje svojstava dvaju JavaScript objekata dinamičkim korištenjem metode Object.assign()
Koristiti ' Object.assign() ” metoda za dinamičko kombiniranje svojstava dva JavaScript objekta. Ova metoda održava integritet izvornih objekata kopiranjem svih nabrojivih svojstava u ciljni objekt iz jednog ili više izvornih objekata. Ako je isti atribut prisutan u oba objekta, vrijednost drugog objekta zamijenit će vrijednost iz prvog. Imajte na umu da ova metoda samo kopira nabrojiva svojstva, tako da neće kopirati svojstva naslijeđena od prototipa objekta.
Sintaksa
Slijedite danu sintaksu za spajanje dva JavaScript objekta:
targetObject = Object.assign ( obj1, obj2, ... ) ;Primjer
Stvorite objekt ' info ”:
gdje je info = {Ime: 'Jenny' ,
dob: 24 ,
Rolno: petnaest
} ;
Stvori drugi objekt “ aktivnosti ” sa sljedećim parovima ključeva:
promjenljive aktivnosti = {igra: 'Kriket' ,
vježba: 'joga'
} ;
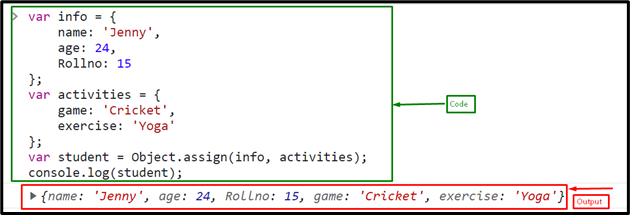
Nazovite ' Object.assign() ' za spajanje svojstava ' info ' i ' aktivnosti ' u novom objektu pod nazivom ' student ”:
var student = Object.assign ( info, aktivnosti ) ;Ispiši svojstva objekta “ student ' koristiti ' konzola.log() ” metoda:
konzola.log ( student ) ;Izlaz pokazuje da su svojstva objekata ' info ' i ' aktivnosti ” uspješno su spojene u novi objekt “ student ”:

Metoda 2: spajanje/kombiniranje svojstava dvaju JavaScript objekata dinamičkim korištenjem operatora širenja
Postoji još jedan pristup za spajanje dva JavaScript objekta, koji koristi ' Operator širenja ”. To je uobičajeno korišten pristup za spajanje objekata kopiranjem svih atributa iz objekata. Ako dva objekta imaju svojstvo s istim imenom, svojstvo objekta s desne strane zamjenjuje prethodno.
Sintaksa
Sljedeća sintaksa koristi se za spajanje svojstava dvaju JavaScript objekata uz pomoć operatora Spread:
targetObject = Object.assign ( ...obj1, ...obj2, .... ) ;Primjer
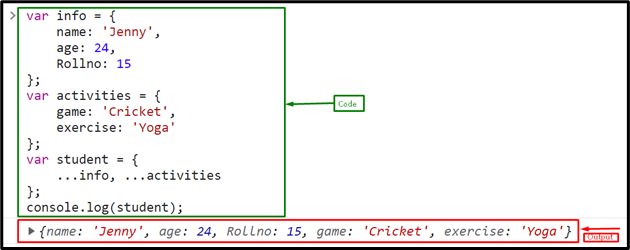
Napravite novi objekt ' student ” i spojite svojstva objekata “ info ' i ' aktivnosti ' u učeniku koristeći operator Spread ' … ”:
bio student = {...info, ...aktivnosti
} ;
Izlaz

Pružili smo sve potrebne informacije vezane uz spajanje objekata u JavaScriptu.
Zaključak
Za spajanje/kombiniranje svojstava objekata u JavaScriptu koristite ' Object.assign() ' metoda ili ' Operator širenja ”. Operator širenja je najčešće korišten pristup za spajanje svojstava JavaScript objekata. Ako je isti atribut prisutan u oba objekta, vrijednost drugog objekta zamijenit će vrijednost iz prvog. U ovom smo postu opisali metode za dinamičko spajanje/kombiniranje svojstava dva JavaScript objekta.