Ovaj članak pokazuje ispravno poravnanje diva s praktičnim primjerima pomoću CSS-a.
- Kako desno poravnati Div pomoću CSS-a?
- Korištenje svojstva 'float'.
- Korištenje 'pravog' svojstva
- Korištenje Flex Layout-a
- Korištenje rasporeda rešetki
Kako desno poravnati Div pomoću CSS-a?
Programer može ispravno poravnati svaki div element ili sliku na način koji web stranicu čini privlačnijom. Zbog svoje velike fleksibilnosti, div elementi se mogu koristiti na nekoliko načina na web stranici, kao što je definiranje odjeljaka stranice, stvaranje stupaca i omatanje skupova povezanog sadržaja.
Slijedite metode u nastavku za desno poravnanje diva:
Metoda 1: Korištenje svojstva 'float'.
U HTML datoteci stvorite div i dodijelite mu klasu ' poravnaj-desno ”. Ova klasa i div koriste se u cijelom članku.
< div razreda = 'poravnaj-desno' >
< str > Ovo je neki sadržaj. < / str >
< / div >
Sada odaberite tu div klasu ' poravnaj-desno ” i dodijelite CSS svojstva. Ova svojstva se koriste za bolju vizualizaciju:
.poravnaj-desno {
plovak: desno;
ispuna: 10px;
pozadina- boja : vruće ružičasta;
}
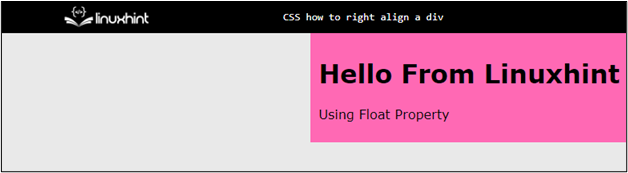
U gornjem kodu, ' plutati ” svojstvo je postavljeno na desnu stranu. Pluta ili pomiče div u pravom smjeru na web stranici. Svojstva ispune i boje pozadine postavljena su na ' 10 px ' i ' hotpink ” odnosno.
Nakon kompajliranja gornjeg isječka koda, web stranica izgleda ovako:

Gornji rezultat potvrđuje da se div kreće u pravom smjeru.
Metoda 2: Korištenje 'pravog' svojstva
U CSS-u odaberite div klasu i postavite ' pravo ” svojstvo na 0. Osigurava da je udaljenost odabranog diva od desne strane jednaka nuli. Zatim postavite ' položaj ' svojstvo za ' apsolutni ” kako biste fiksirali položaj diva. Na kraju, primijenite neka svojstva stila za bolju vizualizaciju:
.poravnaj-desno{
pravo: 0 ;
pozicija: apsolutna;
ispuna: 10px;
pozadina- boja : srednjeljubičasta;
}
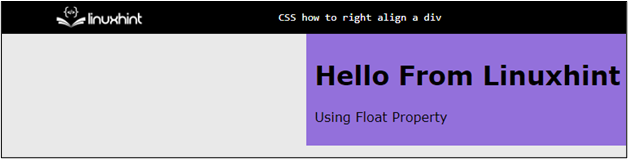
Nakon izvođenja koda web stranica izgleda ovako:

Izlaz pokazuje da je div sada poravnat udesno.
Metoda 3: Korištenje Flex rasporeda
Flex je najučinkovitija metoda i održava izgled tijekom promjene veličine prozora. Div se može poravnati udesno pomoću CSS-a ' Flex raspored ' Svojstva. Flex izgled sadrži mnoga svojstva za različite svrhe.
U HTML datoteci stvorite nadređeni div, au njemu se stvaraju dva srodna diva. Također, svakom divu dodijelite jedinstvenu klasu:
< div razreda = 'poravnaj-desno' >< div razreda = 'lijevo poravnato' >
< str >Ovo je nešto više sadržaj .< / str >
< / div >
< div razreda = 'desno poravnato' >
< h1 >Pozdrav iz Linuxhinta < / h1 >
< / div >
< / div >
Sada unutar '
zaslon: savitljiv;
opravdati- sadržaj : razmak između;
}
.desno poravnato {
align-self: flex-end;
ispuna: 10px;
pozadina- boja : srednjeljubičasta;
}
U gornjem kodu,
- Dodijeli ' savijati ” i vrijednosti „razmak između” na „ prikaz ' i ' opravdati-sadržaj ” svojstva, respektivno. Ova svojstva čine div fleksibilnim i postavljaju jednak razmak između divova djeteta.
- ' poravnati se ” svojstvo je postavljeno na “ savitljivi kraj “, zbog čega se poravnava s desnom stranom spremnika.
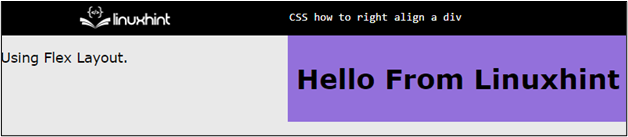
Nakon izvršavanja gornjeg koda web stranica izgleda ovako:

Izlaz pokazuje da je div poravnat udesno pomoću fleksibilnog izgleda.
Metoda 4: Korištenje rasporeda mreže
Raspored mreže također se može koristiti za desno poravnanje diva. Struktura HTML koda ostaje ista:
.poravnaj-desno {prikaz: rešetka;
grid-template-columns: ponoviti ( 2 , 1fr ) ;
}
.desno poravnato {
mreža-stupac- početak : 2 ;
ispuna: 10px;
pozadina- boja : plavozelena;
}
Opis koda je dolje:
- Prvo odaberite nadređenu div klasu ' .poravnaj-desno ' i postavite svoj ' prikaz ' svojstvo za ' rešetka ”.
- Zatim stvorite dva stupca jednake veličine koristeći ' rešetka-predložak-stupci ' postavljen ' ponovi (2, 1fr) ”.
- Na kraju odaberite podređenu div klasu “ .desno poravnato ' i postavite ' mreža-stupac-početak ” svojstvo do 2. Ovo svojstvo pokreće element iz drugog stupca, tj. s desne strane.
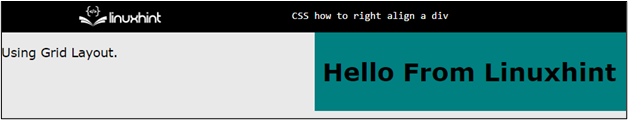
Nakon izvršavanja gornjeg koda, web stranica izgleda ovako:

Izlaz ilustrira da je div sada poravnat udesno pomoću ' rešetka ” svojstva izgleda.
Zaključak
Da biste div poravnali u pravom smjeru, upotrijebite ' plutati ”, “ pravo ”, “ flex layout ', i ' raspored mreže ' Svojstva. ' plutati ” svojstvo postavlja s desne strane dodjeljivanjem vrijednosti “ 0px ”. Za ' savijati ', postavite zaslon na savitljivost i koristite ' poravnati se ' svojstvo za ' savitljivi kraj ”. Koristeći svojstvo grid, napravite dva stupca jednake veličine i neka dijete div počinje od drugog stupca.