Preduvjeti:
Za izvođenje koraka koji su prikazani u ovom vodiču potrebne su vam sljedeće komponente:
- Prikladan Markdown editor. Na primjer, VSCodium , Pritisnite (vilica od Atom ), ili bilo koji mrežni uređivač oznaka.
- Osnovno razumijevanje Markdown-a (nije obavezno).
Smanjenje
Markdown je popularan jezik za označavanje koji omogućuje dodavanje različitih elemenata (naslova, slika, tablica itd.) u obične tekstualne dokumente. Osim ugrađene sintakse, Markdown također podržava razne HTML oznake. S vremenom je stekao popularnost zbog svog zanimljivog skupa značajki:
- Lagan : U usporedbi s drugim označnim jezicima, Markdown je jednostavan i lagan. Standardni Markdown ne uključuje mnogo sintaksi, a istovremeno zadržava svoje različite značajke.
- Prenosivost : Markdown dokument je u osnovi običan tekst. Dakle, svaki program može raditi s njim. Također možete stvoriti Markdown-formatirani tekst na bilo kojoj platformi.
- Popularnost : Markdown se koristi za izradu web stranica, dokumenata, bilješki, e-pošte i drugog. Velike korporacije poput Reddita, GitHuba itd. također podržavaju Markdown.
Horizontalne linije u Markdownu
U Markdownu se vodoravna linija pojavljuje ovako:

Postoje različite prilike u kojima ćete možda htjeti dodati vodoravnu crtu u dokument. Na primjer, označava početak/kraj odjeljka.
Stvaranje novog dokumenta
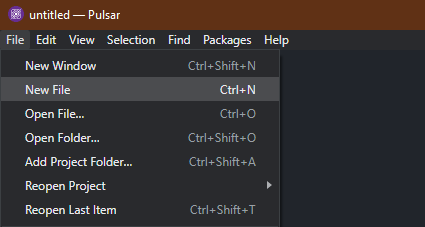
Dok radimo s uređivačem Pulsar, moramo otvoriti novu tekstualnu datoteku za pohranu našeg Markdown dokumenta. Iz glavnog prozora idite na Datoteka >> Nova datoteka ili koristite ' Ctrl + N ” tipkovnički prečac.

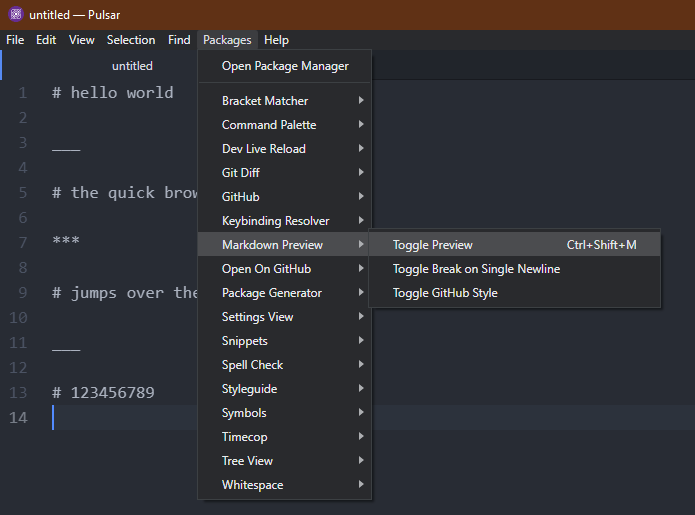
Uređivač Pulsar dolazi sa značajkom Markdown pregleda uživo. Da biste omogućili pregled uživo, idite na Paketi >> Markdown pregled >> Prebaci pregled . Alternativno, koristite ' Ctrl + Shift + M ” tipkovnički prečac.

Stvaranje vodoravnih linija
U Markdownu postoji nekoliko sintaksi za označavanje vodoravne linije:
- ***
- —
- ___
Sve će one rezultirati sličnim rezultatom.
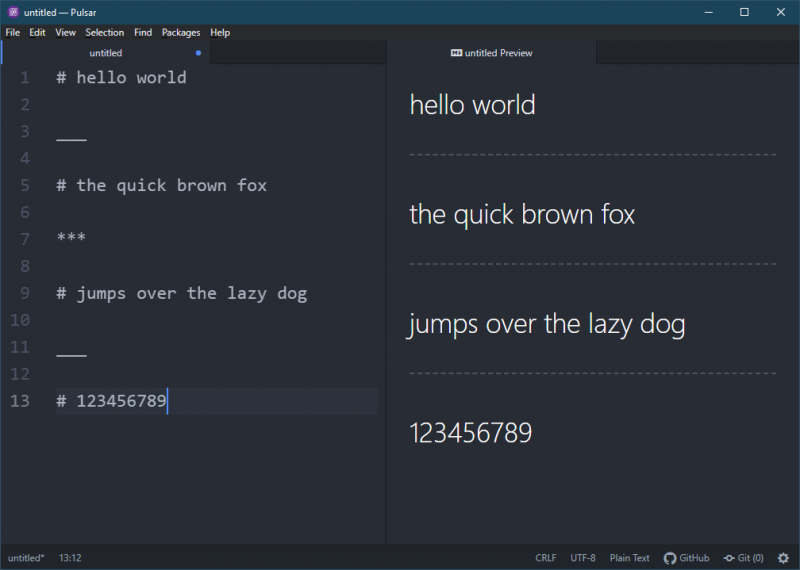
Za demonstraciju kopirajte i zalijepite sljedeći kod u uređivač teksta:
# Pozdrav svijete___
# brza smeđa lisica
***
# preskoči lijenog psa
___
#123456789

Ovdje:
- Za bolje vizualne prikaze koristimo H1 oblikovanje za svaki redak teksta.
- Kreiramo tri vodoravne linije pomoću tri različita simbola.
- Postoji novi redak prije i poslije svakog simbola vodoravne linije.
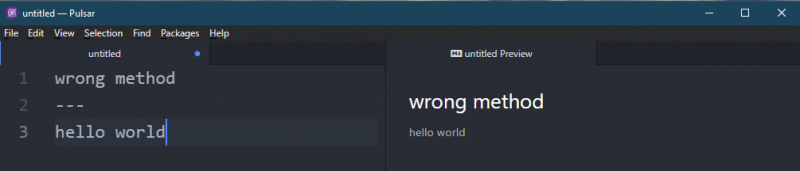
Preporučljivo je koristiti takav razmak jer simbol '—' bez razmaka označava naslov:
pogrešna metoda---
Pozdrav svijete

Stvaranje vodoravnih linija pomoću HTML-a
Ako ste prije radili s HTML-om, vjerojatno ste upoznati s
za stvaranje horizontalnih linija. Također radi u Markdownu.
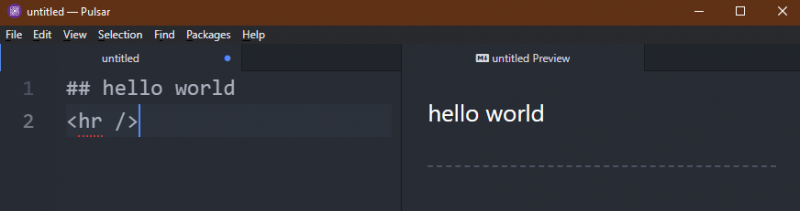
Provjerite sljedeći kôd:
## Pozdrav svijete< hr />

Ovdje:
- Za tekst koristimo format H2.
- The
oznaka generira vodoravnu liniju u prikazanom izlazu.
Jedna zanimljiva prednost ovog pristupa je da ne morate brinuti o slučajnom kreiranju naslova.
The
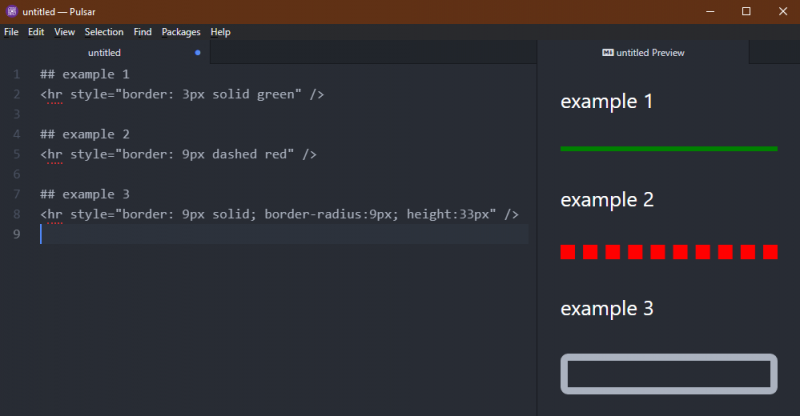
oznaka također omogućuje podešavanje različitih svojstava izlaza. Na primjer: boja, širina itd. Pogledajte sljedeći primjer:
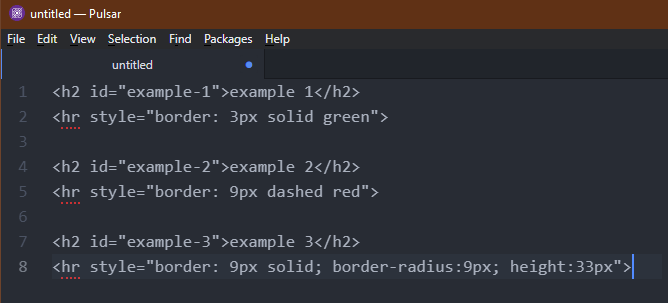
< hr stil = 'obrub: 3px puno zeleno' />
## primjer 2
< hr stil = 'obrub: 9px isprekidano crveno' />
## primjer 3
< hr stil = 'border: 9px solid; border-radius:9px; height:33px' />

Ovdje:
- Svi primjeri uključuju CSS za stiliziranje vodoravne linije.
- U prvom primjeru stvaramo jednostavnu vodoravnu liniju u boji.
- U drugom primjeru stvaramo isprekidanu vodoravnu liniju.
- U trećem primjeru stvaramo zaobljenu vodoravnu liniju.
Da biste saznali više, provjerite oznaku
u HTML-u .
Izvoz Markdowna kao HTML
Uz pravi alat, Markdown formatirani dokument može se pretvoriti u HTML. Uređivač Pulsar dolazi s ovom ugrađenom značajkom.
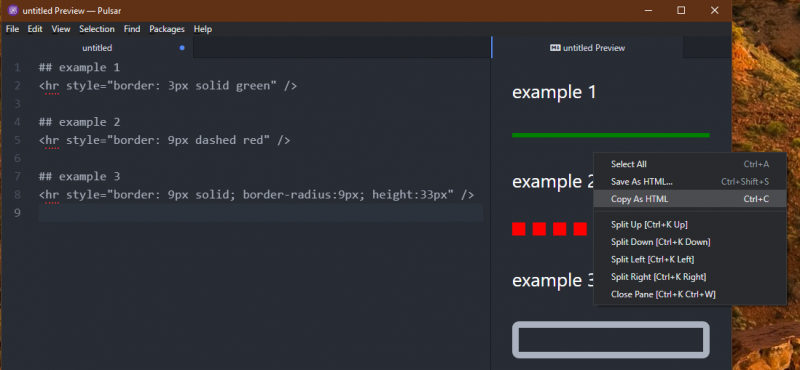
Da biste kopirali prikazani izlaz kao HTML, desnom tipkom miša kliknite prozor za pregled i odaberite 'Kopiraj kao HTML'.

Rezultirajući HTML izgleda ovako:

Zaključak
Razgovarali smo o stvaranju vodoravnih linija u Markdownu. Prikazali smo korištenje ugrađene Markdown sintakse i HTML sintakse za stvaranje vodoravnih linija.
Želite li saznati više o Markdownu? Provjerite Potkategorija smanjenja .